How to prefill form fields with 123FormBuilder?
How to start
In order to prefill form fields with static values, you need a customized URL for your form, which you will share instead of the regular link. Normally, the link to your form looks like this: https://form.123formbuilder.com/201140/name-of-the-form, where 201140 is your form ID.
To introduce preset field values, you need a URL of this type:
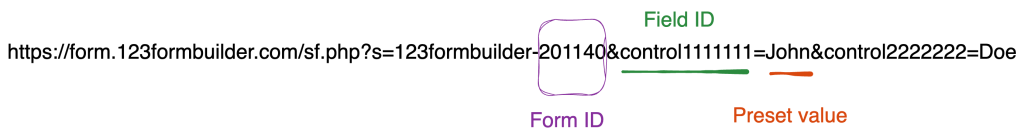
https://form.123formbuilder.com/sf.php?s=123formbuilder-201140&control1111111=John&control2222222=Doe
where sf.php?s=123formbuilder is the key part that remains unchanged for all customized URLs, 201140 is your form ID and control1111111=John sets the preset value John for the form field with the ID 1111111.
Simply put, what you have to do is generate a URL that calls the form field for which you want to set a predefined value and assigns that value to it. You can prefill as many fields as you want within a form. URL parameter and value pairs are connected by ampersands (&). By pair of parameters and values, we understand control1111111=presetValue. In this structure, 1111111 is the form field ID.

Have at hand a text editor/notepad app and let’s go!
Retrieving the field IDs
First, let’s learn how to retrieve the field IDs we will need later. Note, there are multiple methods of retrieving a field’s ID.
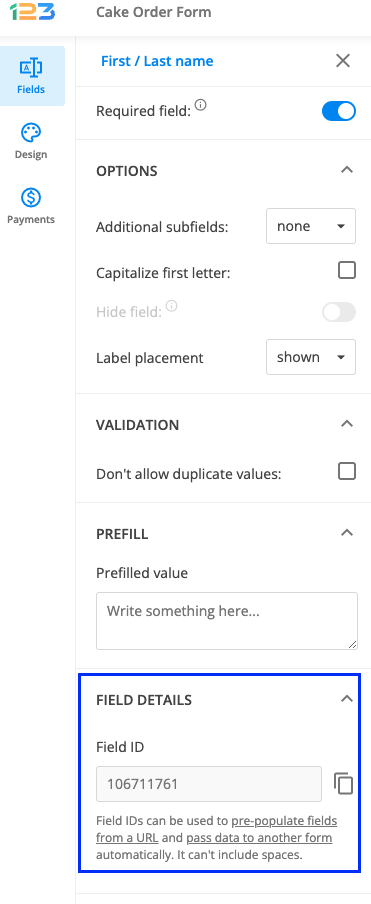
The easy way which we recommend is by using Field details. To find Field details, simply select a field on the form, and in the right side panel you will see the settings of the field. Under the Field details section, you will find the Field ID that can be used to create the URL you need.
If for any reason the method above does not suit you, you can also retrieve the fields’ IDs with the Inspect method. Go to the Preview button to see the form preview. Place your mouse’s cursor over the field that you want the ID for, then click the right mouse button and select Inspect. The ID of the entire field will be listed after data-id. Note that you don’t need to take this step if you already copied and used the field IDs from Field Details.

How to create the prefill URL
Next, we need to learn how to add the field IDs to a prefill link.
Follow these steps:
1. Copy this link in your note app or any other place where you can edit text: https://form.123formbuilder.com/sf.php?s=123formbuilder-201140&control1111111=John
2. In your notepad/text editor, replace the number 201140 with the ID of your Form. You can see your Form ID in the form link from the Publish > Share form section.
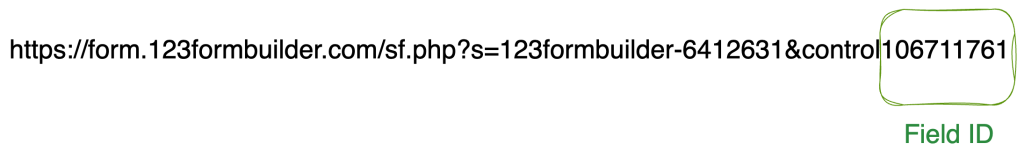
It will look like this: https://form.123formbuilder.com/6412631/name-of-the-form and the number here is the Form ID.
3. Instead of control1111111 insert the Field ID that you want to have prefilled. In our example, instead of control1111111 we are using control106711761, following the example of the below screenshot.

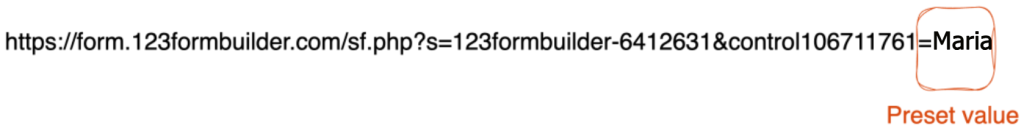
4. Replace our value John with the text that you need instead. If you want to prefill your field with the text “Maria” simply write Maria after =.

5. Optional: Now, if you need to add another prefilled field in the URL, simply add it at the end of the link: &control2222222=John and repeat steps 3-4.
6. Copy the link you edited in your text app and now you can start sharing it with others. When they access this link, the value that you inserted after = will be prefilled in the chosen field.
Complex scenarios
Here is some useful information for using prefilled form fields more efficiently in our form builder. Note that we will use 1234567 as the form field ID. You will need to replace this example ID with the actual IDs of your form fields.
a. Preset values for Short text, Long text, Number, Email, Website fields: You only need to include &control1234567=presetvalue in the webform URL. Replace presetvalue with the value of your choice and &control1234567 with your control (form field) ID.
b. Preset values for the fields Name, Time: In this case, the form field is split into several subfields. For example, the field Name contains a First Name and a Last Name. These two have separate IDs: First Name – 1234567-1, Last Name – 1234567-2. Therefore, the right syntax will be &control1234567-1=John&control1234567-2=Doe. If you’ve got more than two subfields, then go on using -3.
c. Preset values for Phone: If you want to prefill the input of the Phone field, use this code: &control1234567=123-342-345. However, make sure to use the format you’ve selected for the field.
d. Preset values for the Address field: An Address field functions the same way as the Name field, just that here you’ve got five subfields and, consequently, five IDs, from 1234567-1 to 1234567-5. In addition, there is the Country field, which is a dropdown list. To preset a value for the list of countries, you need the following code: &control1234567-6=CountryName.
e. Preset values for Dropdown and Single choice fields: These fields allow for a single choice. This means that there is only one ID for the entire field. The syntax is &control1234567=ChoiceName, where ChoiceName is the choice that you want to preset.
f. Preset values for Multiple choice fields: Since this field type allows for multiple choices to be selected, a single ID is not enough. Every option will have its own ID, in order to function as a separate subfield. To precheck an option, use this code: &control1234567-0=yes. As you can see, the first option is -0, next one -1, next one -2, and so on.
g. Preset values for Likert scales: Each Likert scale statement has an individual ID. To preset a value for a Likert statement, use the following code: &control1234567=Neutral, i.e. the value will be the name of the option that you want to have preset.
Advanced tips
To add a space in prefilled form fields, use the code %20. For example, to obtain the preset value Fifth Avenue for a field, you will need the following code: &control1234567=Fifth%20Avenue.
Certain symbols (%, &, +, #) cannot be used inside your preset value as they will be interpreted by the browser as HTML URL encoding. Similarly, with the %20 used for spacing, see here what code you need to use to have these symbols interpreted correctly. Most symbols however can be written as they are (!, ?, -, ., @, (), comma, etc.), so no need for extra work!
To open the form in a particular language, use the following URL: https://form.123formbuilder.com/sf.php?&s=form-201140&language=es. In this example, language=es changes the language to Spanish. Make sure to use the abbreviation of the desired language (such as en for English and fr for French).
Related articles
- How to pass user input from one form to another?
- How to prefill UTM values in form fields
- How to create prefilled hidden form fields on 123FormBuilder?
- [Salesforce] Prefill form fields with a predefined link
- [Salesforce] Dynamic prefill
- [Salesforce] Prefill dropdown with picklist values
- [Salesforce] Prefill single choice and multiple choice fields
- [Salesforce] Prefill forms in Salesforce Communities
20 comments
Leave a Reply
Your email address will not be published.
Similar Articles
Frequently Asked Questions
Here is a list of the most frequently asked questions. For more FAQs, please browse through the FAQs page.

Hello,
What if I want to capture utm values and pre-populate them into a hidden field on my form? How can I do that?
Hello John, please check this guide on how to capture UTM values on your forms. If you have any questions or need assistance, please contact us at customercare@123formbuilder.com. Have an amazing day!
Can this work for fields in a repeatable container? I can only see a data-id for the container itself, not for the fields within it.
Hi Gooman! Yes, you can also prefill the fields included in a Repeatable Container, however, you can only prefill the visible ones and not those that appear after selecting the “Add more” button. To make it easier to retrieve the field ID, make sure to right-click directly on the desired field. If you need any assistance, please don’t hesitate to reach out to us on live chat or at customercare@123formbuilder.com and we will gladly help!
Is there a way to prefill the fields using an HTTP POST request rather than an HTTP GET request… reason being don’t want to expose the information in the query parameters of the HTTP GET URL per https://owasp.org/www-community/vulnerabilities/Information_exposure_through_query_strings_in_url
Hi Laurence! I’m afraid that the GET request method is the only one available. However, another option would be to prefill form fields with details from a CSV database, a MySQL or MariaDB database. Connecting forms with such databases is an advanced feature that we provide on our Enterprise Plan. Please feel free to reach out to us at customercare@123formbuilder.com if you would like to learn more about it, or if you have additional questions or concerns. Have a great day!
Is it possible to automatically default to a radio button choice on one form based on the entry of another form? We have one “main” form where the user must make 2 selections (resident state and select an offer code) Based on what is selected, the “submit” button takes them to another form (rules have been set up stating if this state is selected with this offer code, go to this URL. We have 10 different URL’s each with it’s own form. This URL contains yet another form for them to complete with more details, but we would like the “offer code” radio field to be auto-selected based on what they entered on the previous form. Can this be done?
Hi Anne. You will need to create a Custom URL and use our Redirect with a custom variable option. However, this passed only the user’s input to the second form, not changing it. To default on a choice based on 2 selections, you will have to compose a script. Here is a guide on how you add your script to your forms.
Marvelous, what a weblog it is! This webpage provides
valuable facts to us, keep it up.
I have 123FormBuilder integrated with wix.com. I go this to work on my 123FormBuilder URL but not on my Wix Custom domain.
Here’s the form that works: https://www.123formbuilder.com/sf.php?s=123formbuilder-4974676&control55879584-1=Henry
Here’s my custom domain (Doesn’t Work): https://www.beyondatrip.com/soflo-locals-docusign-verification/sf.php?s=beyondatrip.com-4974676&control55879584-1=Henry
What am I doing wrong?
In your cool shoes custom domain example, I noticed you just have the domain URL and /sf.php?s.
I have soflo-locals-docusign-verification than sf.php?s.
Does the page name have anything to do with it not working?
Appreciate the help.
Hi Henry!
The prefill can only be made on our own domain, since there we have control and store the data. On your own domain can not be made since it has no reference to our services/domain. The example you saw is made with a subdomain added to our forms. Here is our article explaining how the subdomain works on our side. The prefill will work if you use the direct link of your form.
So how would that work? Like this?
http://www.MYDOMAIN.com/sf.php?s=MYDOMAIN-123450&control1111111=John&control2222222=Doe,
Yes, after you have added your subdomain your custom URL will look like this: https://forms.yourdomain.com/sf.php?s=forms.yourdomain.com-formID&control111111=John&control2222=Doe
I made here an example with my subdomain (coolshoes.myfor.ms) : https://coolshoes.myfor.ms/sf.php?s=coolshoes.myfor.ms-4970320&control55733115=john&control55733116=Doe
How does this fit in when we are using white labeling?
Hello Casey! Even if you are using your own domain, the method of prefilling form fields will work, without any issues.
Good info. Lucky me I came across your blog by chance (stumbleupon).
I’ve saved it for later!
The Link to the blog entry is not working! Is there no FAQ on how to create the needed customized url?
Hi Michael. Thank you for bringing this to our attention. We have updated the article with all the necessary steps to create custom a URL.
If you need further assistance you can always contact our Customer Care team directly from your account or via live chat.
Thank you!
In the example URL: https://www.123formbuilder.com/sf.php?s=123formbuilder-123450&control1111111=John&control2222222=Doe, where is the 201140 web form ID supposed to go?
Hello Michael! Your form ID will be inserted after s=123formbuilder-, more exactly instead of 123450.
Thanks