Field Validation on 123FormBuilder
Field validation is really useful as it lets you gather the data only in the format that meets your requirements. For each type of field, you can find in the right side panel under the Validation section the available restrictions you can place on that specific field. Below you can find the available field validation in our form builder:
- Number/Formula/Price → numeric, numeric plus (for numbers with decimals)
- Email → email format
- Link → URL, page must start with https
- Date → mm/dd/yyyy; dd/mm/yyyy; yy/mm/dd; mm/yyyy
- Time → 12 hours/24 hours
- Phone → numeric, by default 3-3-4, but there are various choices (2-2-4, 2-3-4, 2-3-8, etc)

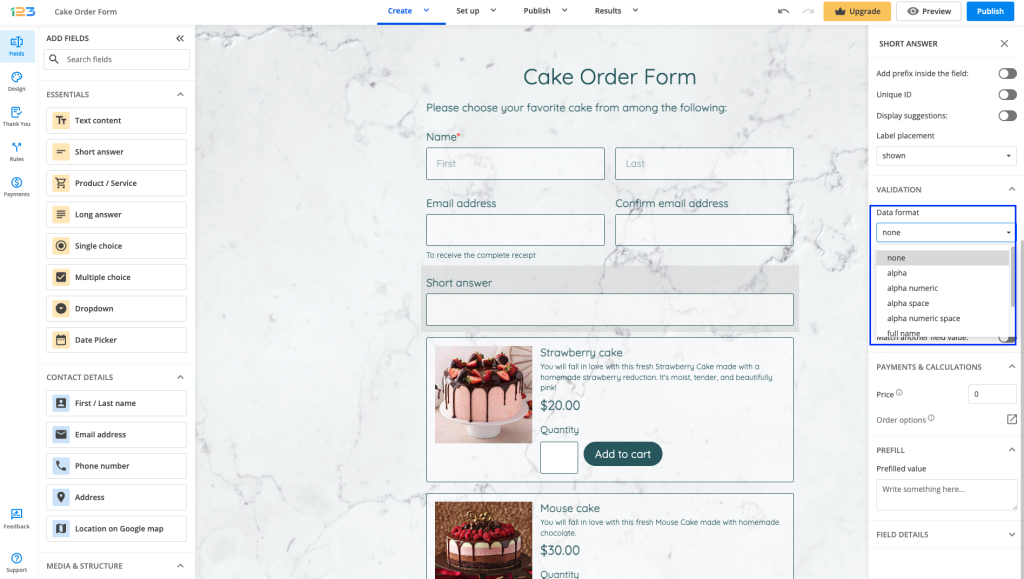
For the Short answer field, there are more complex validations available:
- alpha – only letters
- numeric – only digits
- alpha numeric – letters and digits
- alpha space – letters and white spaces
- alpha numeric space – letters, digits, and white spaces
- full name – e.g. John Doe – the value must contain at least one space character
- regular expression – add a regex code to define your own validation code (the regex has to start and end with a forward slash: “/”)
12 comments
Leave a Reply
Your email address will not be published.
Similar Articles
Frequently Asked Questions
Here is a list of the most frequently asked questions. For more FAQs, please browse through the FAQs page.
Is there any way to add field validation only if the input in one field is different to the input in the other?
we want the user to provide two different email addresses, is there any way to invalidate the input if it’s identical to the input in the previous field
Hello Aleksandra!
I understand what you need, but unfortunately we do not offer such functionality. It would be a great feature to have, thank you for your suggestion! We will take it into consideration for our future improvements.
For further assistance, please don’t hesitate to contact us at customercare@123formbuilder.com.
Thank you!
In rule can ‘contain’ be regex or can we put a list of words?
Hello Diane! Regex codes are not accepted in rules. When using the “contain” condition in any type of rule, you can only add one word per condition, a word that is available in your set of choices or that can be added by the form user in an input field. If you need to include more words in the same rule, you will have to create multiple conditions and use the “OR” connector. Please feel free to reach out to us at customercare@123formbuilder.com if you need any assistance setting up your rules and we’ll gladly help!
Hi
Will it be possible to cross check an email provided by an user through the form against a list of already stored emails. If the user email is found in the stored list, then only the user is taken to subsequent fields.
Hello! Your scenario would indeed be possible by using our CSV connector feature, however, we will need more information about this request. Please reach out to us at customercare@123formbuilder.com to discuss more details. Looking forward to hearing from you!
Disregard my question cause I don’t understand half of what you said. Cookies??? Apparently everyone assumes we all know iPhone stuff. Well I’m sorry I do not know much about my phone but no big deal.
Hi Pat, are you referring to clear your cache and cookies from your browser? We have a guide step-by-step guide on how to achieve that: https://www.123formbuilder.com/docs/how-to-clear-the-cache-and-cookies-in-your-browser/. I hope the above helps you. Have a great day
Would like to add more of my friends to your mailing list.
Hi Janet, can you please provide me more details? You can integrate your form with the following mailing apps: https://www.123formbuilder.com/docs/how-to-add-a-mailing-list-opt-in-checkbox-to-my-form/. Looking forward to hearing from you.
Hi! Could you help me with this request?
I want to make a register form for an even, and I have tickets with a code, I want users to access to the form only if they have a correct code, each code is unique and can be used once.
I propose this solution:
Make a validation on a text box, I want to introduce an alphanumeric value an check if the data it’s on a google doc, or in a list, or somewhere.
Or check if the data satisfy some rule like the sum of the ASCII Code of each value is equal to something.
Or if you have other solution, please let me know.
Hello, Hector! We have a feature to password protect your Event Registration Form. See our documentation at https://www.123formbuilder.com/docs/password-protection/.
Create a password for your form and send it to your guests, so that they can access it.
Unfortunately, we do not have a feature to use unique codes, but you could create a JavaScript code which will verify the codes introduced by your form visitors. To add a custom JavaScript code follow our documentation here https://www.123formbuilder.com/docs/can-i-add-a-custom-js-script-to-my-form/
For any other assistance, contact our Support Team at https://www.123formbuilder.com/contactus.html
They will get back to you as soon as possible.