Can my visitors upload files using my contact form on 123FormBuilder?
Yes, your visitors can upload files using your contact form. Use the File upload field to receive files from your website visitors.
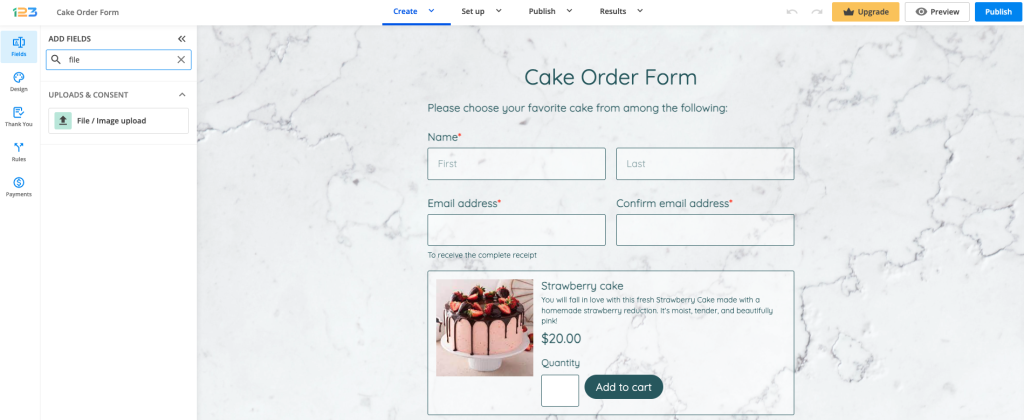
Go to the Form Editor, and you’ll find the File Upload field under Uploads & Consent.

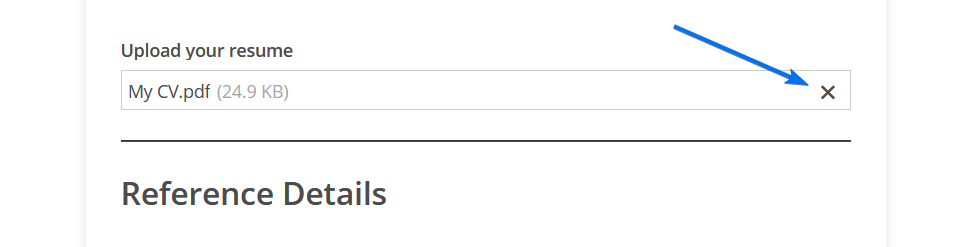
Form users can remove the file added to your form by pressing the X sign inside the field.

There are a few important aspects to take into consideration about the File Upload field:
- Form users cannot upload files bigger than 150 MB per field.
- You can add a maximum of 50 upload fields per form.
- The total size of the files submitted on a single form cannot exceed 1 GB.
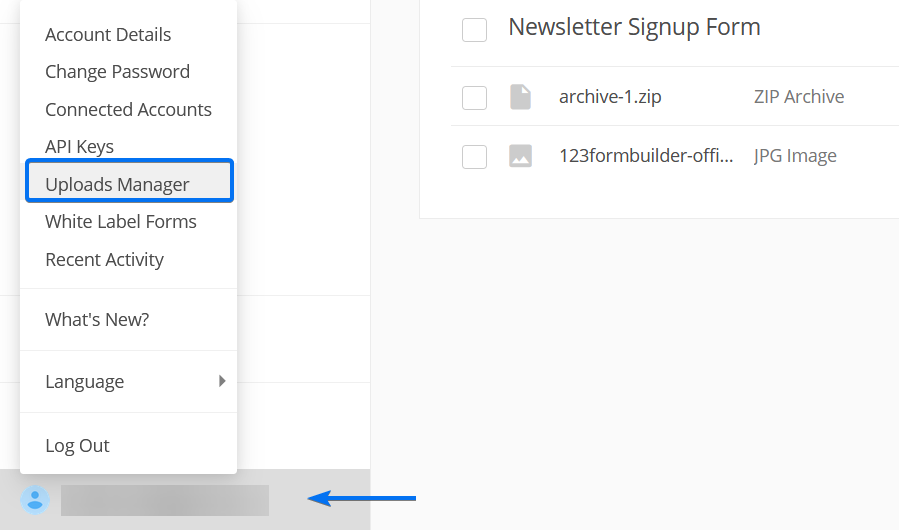
In My Account → Uploads Manager, you’ll find all the files uploaded by your form users.
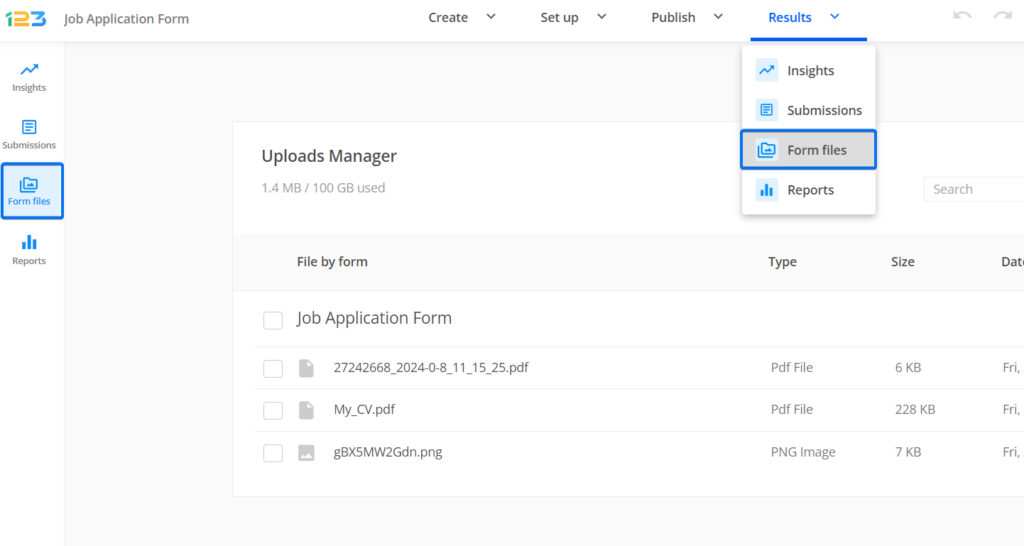
You can also see the files uploaded through each form separately by going to the forms Results → Form files section.

Read more on how to manage file uploads from online forms.
Related articles
12 comments
Leave a Reply
Your email address will not be published.
Similar Articles
Frequently Asked Questions
Here is a list of the most frequently asked questions. For more FAQs, please browse through the FAQs page.

You suggested it fantastically.
Hello,
I want to create a website with wix for a customer. He need a upload-function for candidature. Is it possible for the user to upload a pdf file, that will automatically goes/send to the emailadress of my client? Thank you in advance.
Hello Jacob,
Yes, this is possible. You will need to add a File Upload field on your form to allow your users to send you files. Make sure that you place the Email recipient that should receive these files in Settings → Notifications → Form Owner.
Please do not hesitate to contact our Support team at support@123formbuilder.com in case you need further assistance.
Thanks!
If I do not have a website and I just want to use a single page i.e form page only. Can I use and provide link to that form to users?
Hello Rohit!
Yes, you do not need a website to have users fill out your form.
You can find the link to the form by going to your Publish Form area.
Please check the screenshot below:
https://prnt.sc/9ezf45
For further questions, don’t hesitate to contact our support team at: support@123formbuilder.com
Thanks.
Hello,
I want to ask if in the premium package users can upload any type of file (pdf, jpeg, word, png, avi, wma, mp4, etc.)?
Also, is there a storage limit to upload files for a premium user or is it unlimited?
Thanks.
Hello,
Users can upload any type of the files you have mentioned earlier. Storage space depends on the account paid plan you are on. On Gold the storage limit is 500 MB, while on Platinum it’s 2 GB. Consult our Features Matrix, under the section Form Fields, to see how much space each plan has to offer.
Also read more about how to manage file uploads from online forms here.
Thanks!
Hello There
I am currently setting up a personalised items website and want my customers to be able to upload a photo or a name to have on their items, I wish this to be in the purchase part of my shop, so when they are purchasing their product they can add their name or photo and then make a purchase
Is this available to do
When my site is how I want it i am going to upgrade as I have a url
Thank you
Hello Michele!
If I recall well, you want to sell personalized items through your order form where clients submit an image or a text they want to add to the item they will purchase. Try using rules in this case. Add two checkboxes, a textbox or textarea, and a File Upload field. Do you also sell standard items or just personalized? Here’s how you can set up your order form:
1. Each of the checkboxes will represent the options ‘I want to upload a photo’ and ‘I want to add a text to the item’.
2. Use rules to hide and show fields according to the options selected by the buyer. If a client checks the option ‘I want to upload a photo’, the File Upload field will show up under the field, where he/she can upload their own photo. For the option ‘I want to add a text to the item’, a textarea or textbox will appear under, where clients can add the text they want. You could also just leave all the fields displayed on the form, without having any hidden fields.
Learn more about Field Rules at https://www.123formbuilder.com/docs/field-rules/.
3. In Payments, assign a price for each option. If both the options are selected, the client will have to pay for both.
Has this been helpful? For more assistance or questions, please contact our Support Team at https://www.123formbuilder.com/contactus.html.
Thank you!
I am building a wix site and want to be able to let visitors upload images to the site. Using your application, where do the uploaded files go? i.e. are they uploaded into an inbox, or is it possible for uploaded images to be visible on the site so that others can comment on them
Hello,
File storage is available on paid plans only. All files that are uploaded through your web forms go to the Uploads Manager of your 123FormBuilder account. You’ll find the Uploads Manager in the My Account section, under Payment Details. Read more on our documentation here https://www.123formbuilder.com/docs/how-to-manage-file-uploads-from-online-forms/
Consult our features matrix to compare plans. A higher paid plan offers more storage space.
https://www.123formbuilder.com/features-matrix.html
For more questions or assistance, don’t hesitate to contact our Support Team at https://www.123formbuilder.com/contactus.html
Thanks!