How to embed 123FormBuilder web forms on your One.com website?
Web forms can be easily published in the content of your One.com web pages. With 123FormBuilder, a supercharged online form maker you can create powerful web forms in minutes and have them published with different methods. In this guide, we will show you how to embed your web forms in your One.com built website.
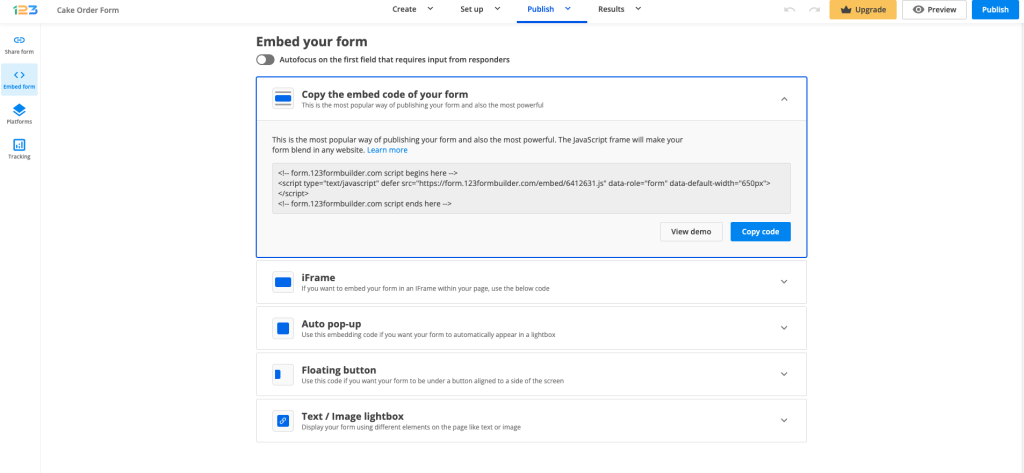
Log in to your 123FormBuilder account, select the form you want to publish in My Forms, go to the Publish → Embed form section and copy the Javascript code. We recommend the JavaScript option for embedding your form, so you will not be required to republish the form each time it’s edited.

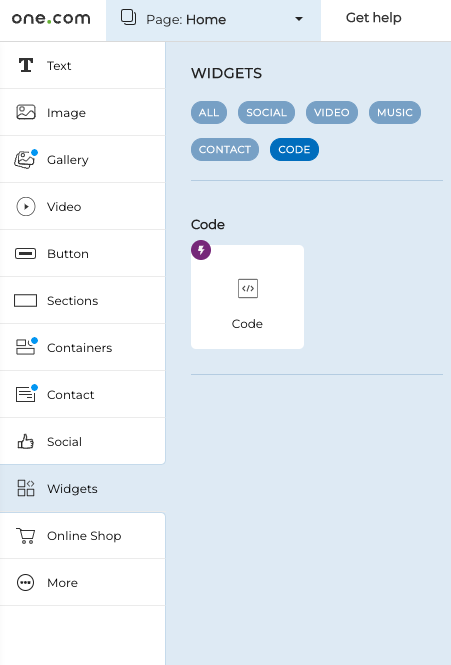
After you have selected your website and the web page where you want the form embedded. In the menu on the left, click on Widgets and select Code.
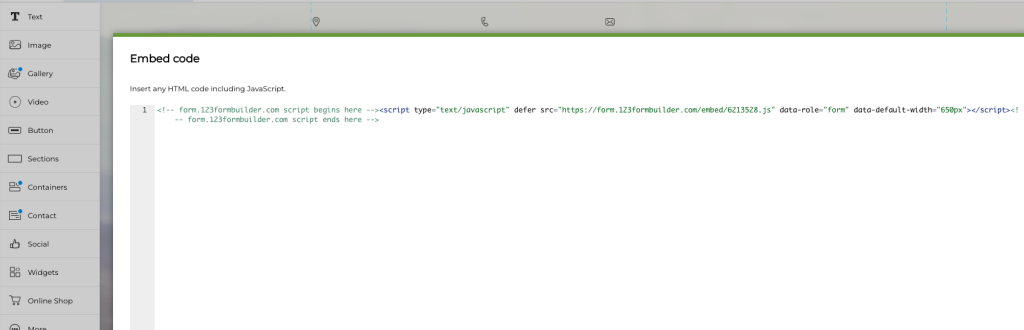
Here you will have to paste the JavaScript code of your form and hit the Save button.

Adjust the size of the component on the page, if needed, and don’t forget to save your web page. Use the preview mode to see how your form is displayed on the web page. From now on, you can receive submissions from your One.com website.
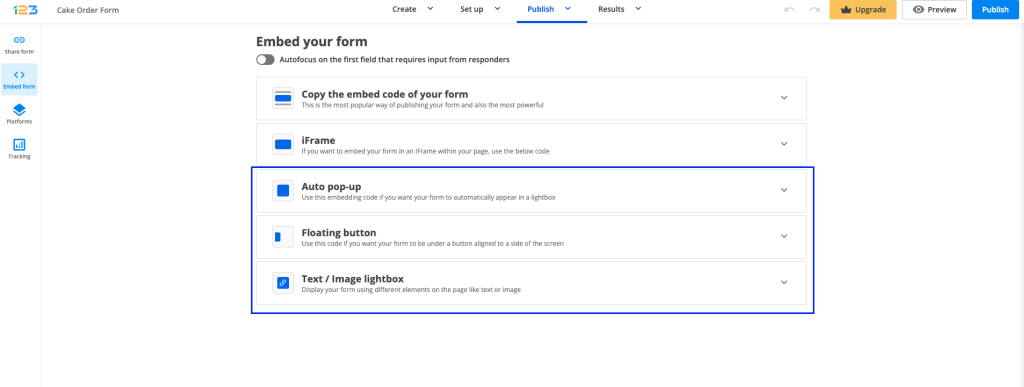
If you want to add the form in a lightbox, instead of selecting the Embed form tab in the Publish section of your form on 123FormBuilder, and you can choose from Auto pop-up, Floating button and Text/Image lightbox. Copy the code that suits your needs best from the four available options and repeat the steps above.

Similar Articles
Frequently Asked Questions
Here is a list of the most frequently asked questions. For more FAQs, please browse through the FAQs page.