What are partial answers with deduction for online quizzes on 123FormBuilder?
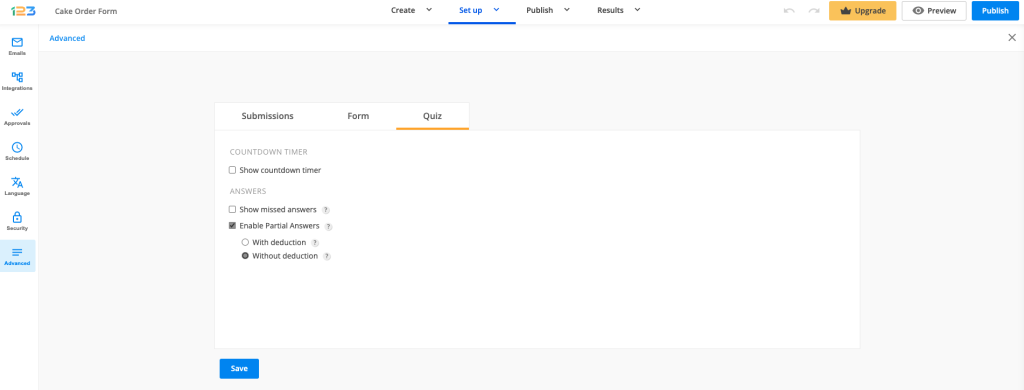
In order to use this option, you firstly have to create a quiz form. If you want to enable partial answers with deduction, head over to Advanced section and switch to Quiz tab. After ticking Enable partial answers, two options are available: With deduction/ Without deduction.
In a quiz with partial answers with deduction, each selected incorrect answer cancels a correct answer in the same question. Points are harder earned this way.
Let’s say we have a question with four available choices. Only two of them are correct. If a correct answer is selected followed by an incorrect answer, the correct answer will not be taken into account. This means the respondent will score only 25% on the respective question. If the respondent chose the two correct choices and left out the two incorrect choices, he/she would have accomplished 100%.

Related articles
2 comments
Leave a Reply
Your email address will not be published.
Similar Articles
Frequently Asked Questions
Here is a list of the most frequently asked questions. For more FAQs, please browse through the FAQs page.
I would like to use 123contact forms to do an assessment. I was hoping to use the scale but if not check box. Is there a way to score each answer individually, like 4,3,2,1,0 depending on how they answer come up with a total and place them in a range. So it like a quiz but with different points for each answer.
Hello!
Sorry for the late reply. You can use form calculations to score each answer individually. Here’s how:
1. In the Form Editor add some Likert scales (as an example) with different statements and put a numeric scale (1-5) or any other (works either way).
2. Next, go to Settings → Payments section and select the statements in the dropdown below Assign Values or Formulas to Fields and choose Value within the green drop down on the right.
3. Now you will need to assign a value for each selectable option of the statement that will represent the number of points given for each type of answer.
Repeat steps 2 and 3 for each statement. Save when finished with this part.
4. Add a Number field to the form and hide it using the Hidden option located in the Edit Field panel of the field.
5. Return to the Payments section and use the same dropdown as specified at step 2. Select the Number field and instead of choosing Value in the dropdown on the right, select Formula.
6. This is how the formula should look like: (link expired). So what I did here is sum up all the points that the form user has received per each answer.
You can create rules and manipulate the Number field as you see fit. Does this helped?
For further assistance, don’t hesitate to contact our Support Team at support@123formbuilder.com or via our contact form.
Thanks!