123FormBuilder Lightbox
You may link to a lightbox form through text links, image links, or floating buttons. When published in lightboxes, forms will appear to be floating above the page and will definitely become the center of attention.
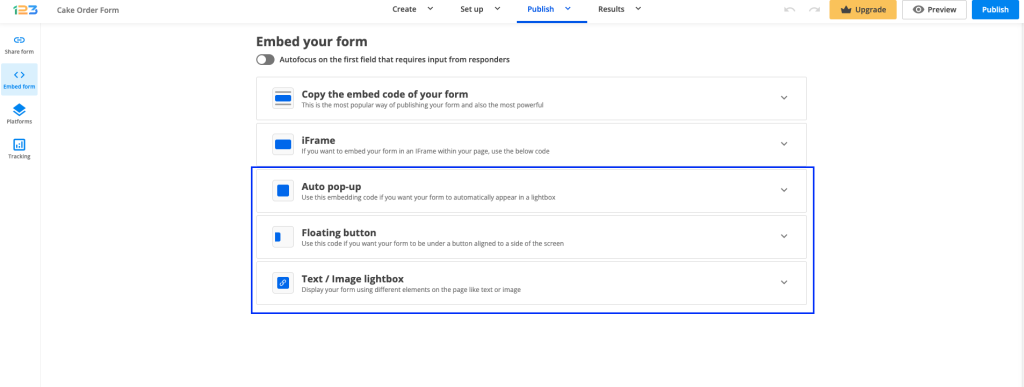
You have multiple options of embedding your form as a lightbox. Go to Publish and Embed form. There you can find Auto pop-up, Floating button & Text/Image lightbox.

Here are some details about each option:
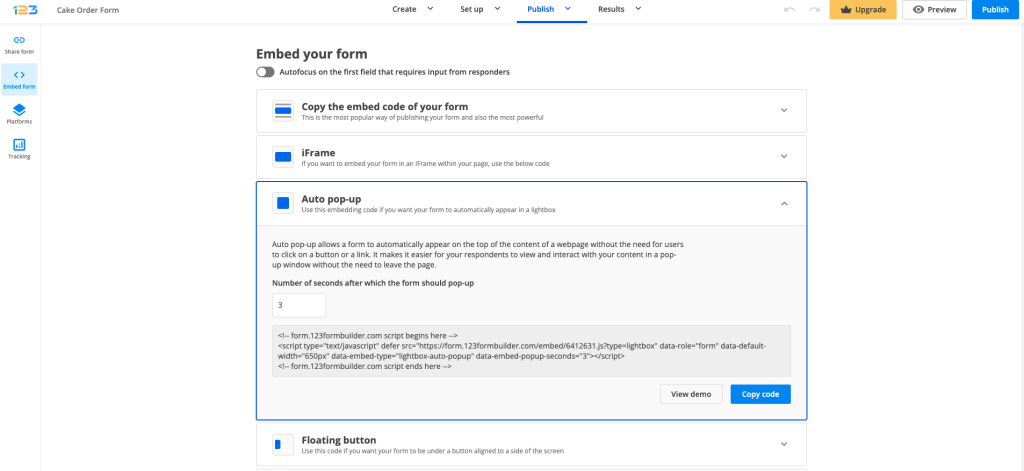
Auto pop-up – this allows your form to automatically appear on the top of the content of your webpage, without your respondents having to click on something (image/button/link). You can also set the number of seconds after which the form should pop-up.

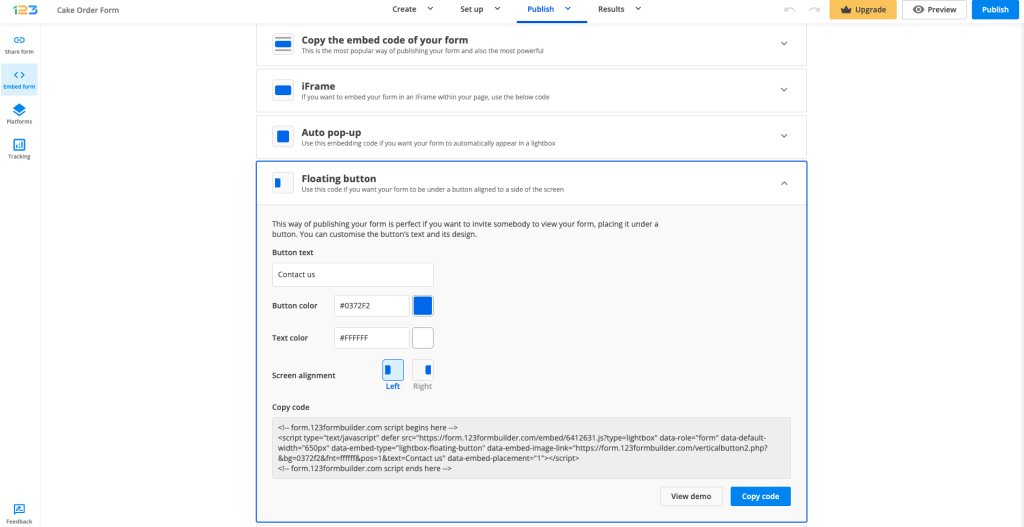
Floating button – you can use this option if you want to have your form under a button aligned to a side of a screen. You can customize the button text and the button color. Additionally, the text colour can be changed and the screen alignment – either left or right.

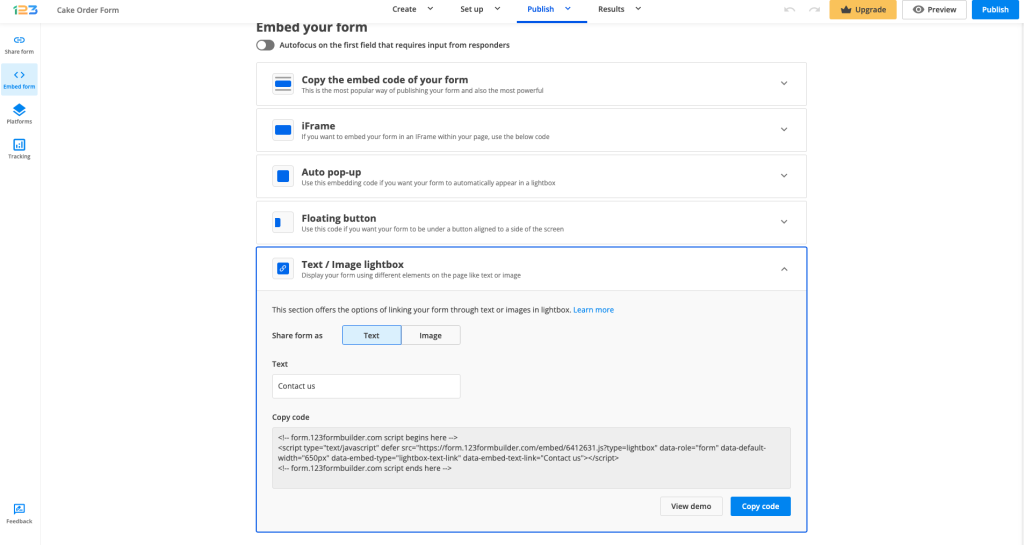
Text/Image lightbox – by using this option, you can display your form using different elements on the page like text or image. You can toggle between text and image and all you have to do is to provide the text or the image URL and copy the code.

Similar Articles
Frequently Asked Questions
Here is a list of the most frequently asked questions. For more FAQs, please browse through the FAQs page.