How to Create a Contact Form in WordPress [Infographic]
In this article, I’m going to show you how to create a contact form in WordPress without having to worry about coding it from tip to toe.
Coding is fun, of course, but not everyone is experienced in HTML and PHP, so building your contact form in WordPress with the help of a plugin is a lifesaver.
If you want to create a simple, functional, and mobile responsive contact form for your website, protect it from spam and receive submissions in your inbox – a plugin can do it without a problem.
For many years, the 123FormBuilder plugin for WordPress did a great job in publishing web forms in WordPress posts and pages. It’s efficient and easy:
- You create a free account on our form builder – 123FormBuilder.
- You create the contact form.
- You install the 123FormBuilder plugin in your WordPress dashboard and use the shortcode method to publish your form in a post or page.
123FormBuilder is also integrated with various third-party platforms that make data management a breeze.
Adding a Contact Form in WordPress with CaptainForm
Our newest WordPress form plugin makes it easier. You can create a contact form in WordPress without having to move from one platform to another. Here’s a tutorial on how to create a contact form in WordPress with CaptainForm:
1. Download, install and activate CaptainForm in your WordPress dashboard. You can find CaptainForm in the Plugin Directory, as well.
2. Look for the CaptainForm icon in your menu on the left and activate your free account.
3. Go to New Form.

4. The CaptainForm plugin has a predefined contact form template that you may quickly edit in any way you want. Or you can choose to create your contact form from blank.

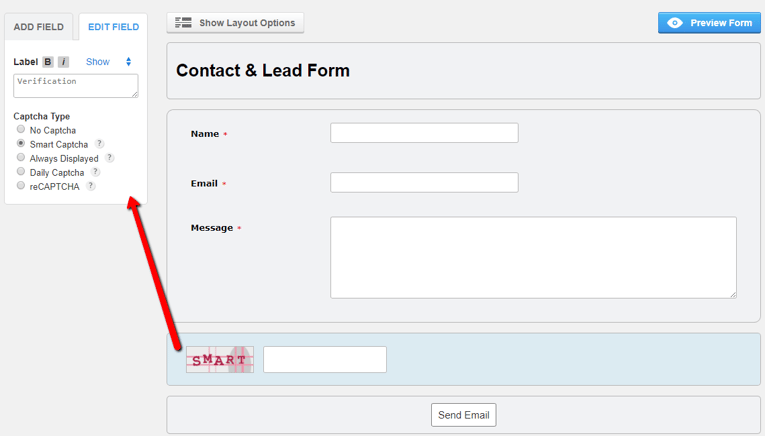
5. Drag & drop fields in the editor and select any field to customize it.

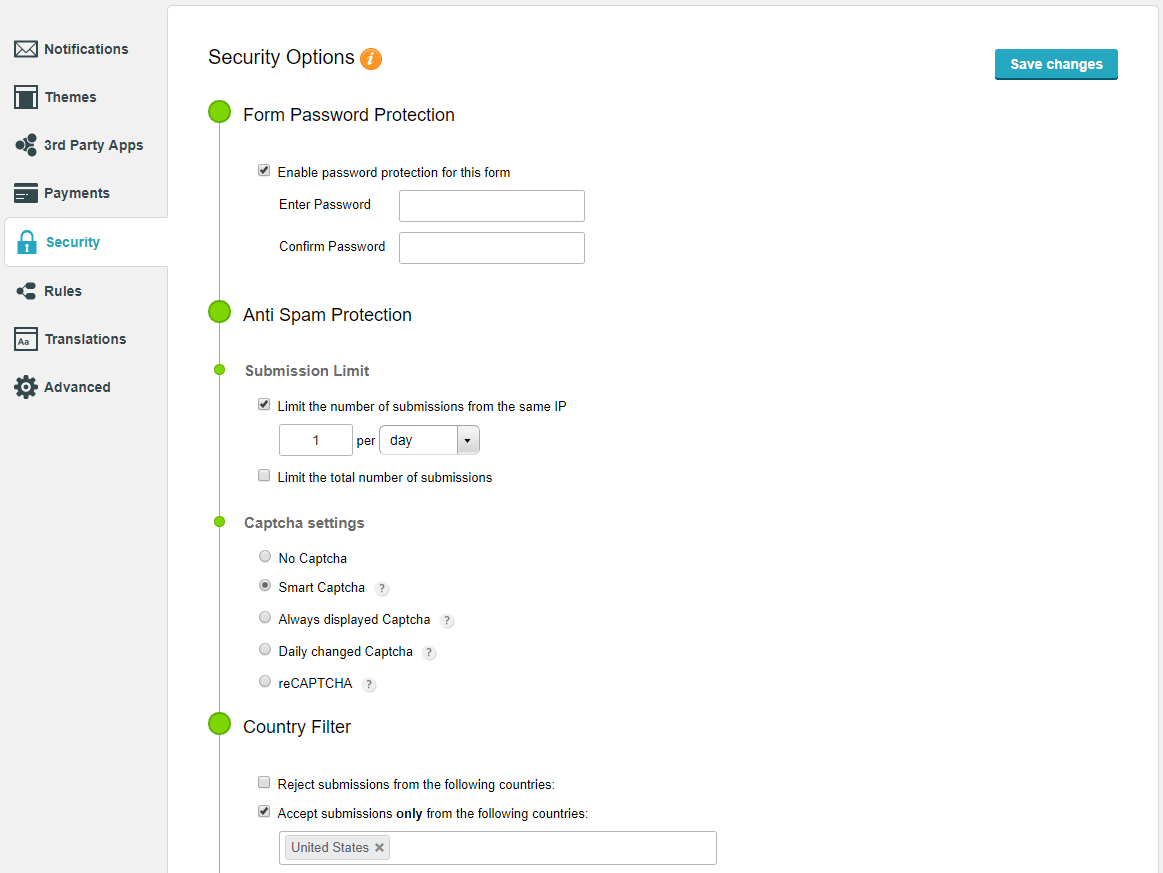
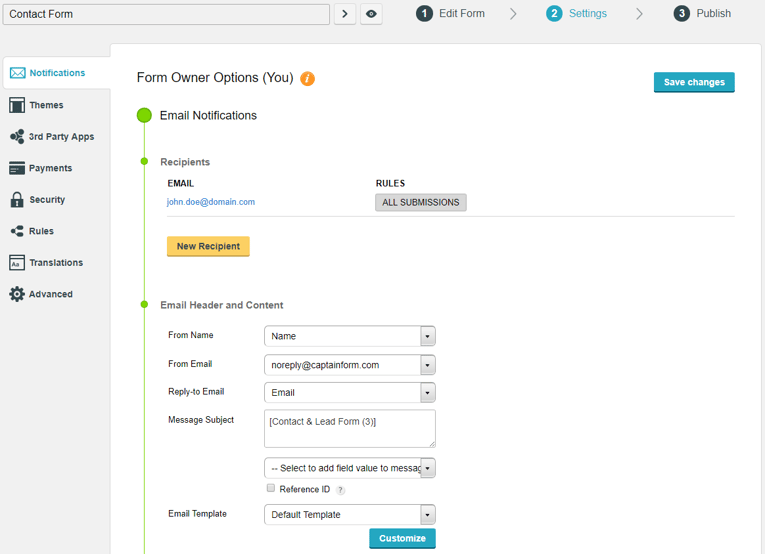
6. Next, go to Settings to configure email notifications and enable anti-spam protection.


You can configure your contact form’s CAPTCHA directly in the editor. Just click the field above the submit button and you will find the Captcha options on the left.

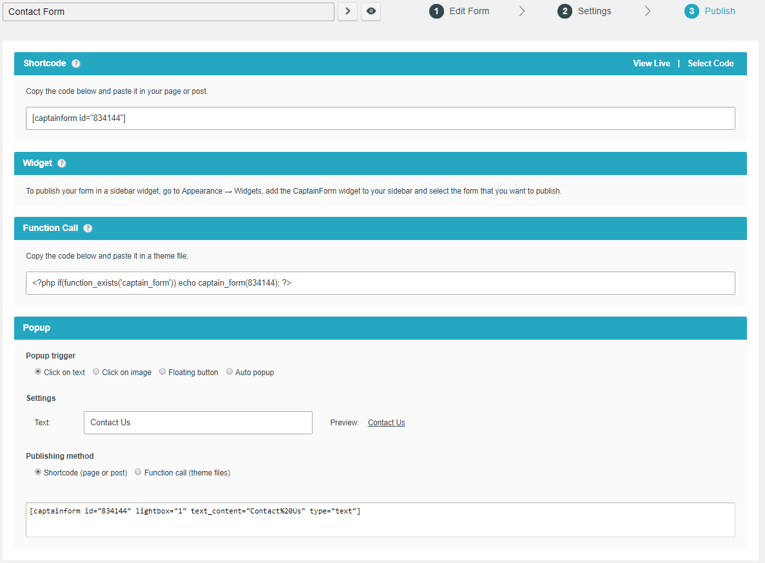
7. Finally, go to Publish and select the embed method. By creating a contact form in WordPress with CaptainForm, you can embed your contact form in a post, page, widget, popup, or in a theme by using its function call code. Copy the embed code and paste it where needed.

Messages are sent to you by email, but they are also stored in the Submissions section of the contact form. Read more about submissions in CaptainForm’s documentation.
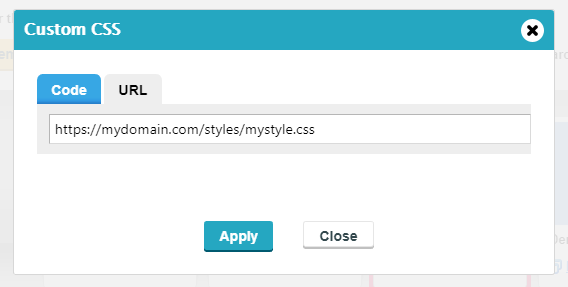
If you want to style your contact form with some CSS, go to Settings → Themes and click the custom CSS link.

To add some JavaScript, go to Settings → Advanced and enable the option to add JS on the form or on the Thank-You page. You just need to upload your script on your server and provide its URL in the JS box from that section.

And that’s how simple you can create a contact form in WordPress with CaptainForm. No coding experience is needed, just the plugin. Install CaptainForm in your WordPress dashboard to start right away.
With the help of our friends at Venngage, we’ve created this infographic that underlines the up’s and down’s of creating a contact form in WordPress and how our CaptainForm plugin comes to the rescue: