Can I add images as options in a single choice field?
Yes, you can use images as single or multiple choices to make your form look more dynamic.
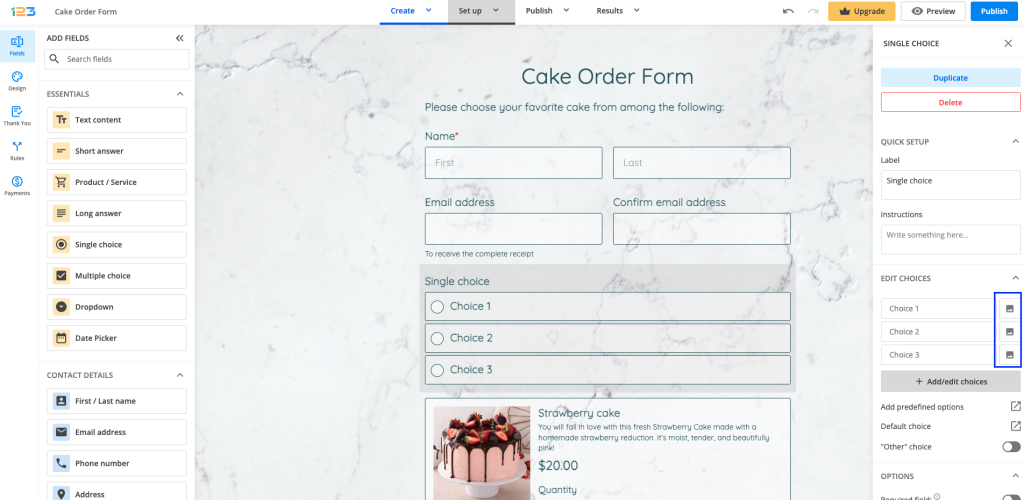
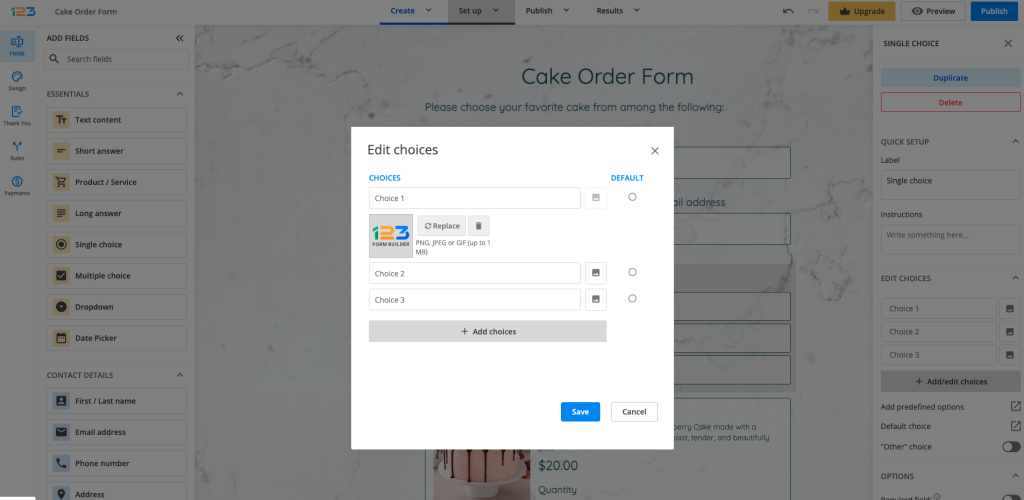
All you have to do is to add a Single choice field and under Edit choices section, for each choice you can find the option of uploading an image to be displayed as a choice.

Only .png, .jpeg or .gif format are accepted, up to 1 MB per image. Once you have uploaded all the files, do not forget to save your changes.

Related articles
11 comments
Leave a Reply
Your email address will not be published.
Similar Articles
Frequently Asked Questions
Here is a list of the most frequently asked questions. For more FAQs, please browse through the FAQs page.
I have an image of a Seat Map. I am using Multiple choice to allows Users to select seats, Seat 1, Seat 2, Seat 3. If User selects Seat 2 and submits the form, how can I remove the selected seat, Seat 2, from the multiple choice options for the next User?
Hello! You can achieve this by limiting the number of times the option can be selected. While the selected Seat cannot be completely removed from the form for the next user, the option will appear grayed out and it can no longer be selected. If you need any assistance configuring your form, please don’t hesitate to reach out to us via live chat or email. Have a wonderful day!
I’m trying to build a simple ecard that will be sent after a donation is made. I have the ecard designs as radio button options, but it won’t display the image in the notification email (the ecard email), only the link to the image. How do I get the selected image to display?
Hi Julie! When you use images as choices, the selected images cannot be forwarded via email. However, a solution would be to create custom emails where you can attach each image. Then, you can create rules to send the emails based on the choice/image selected. Here you can find more details about this feature https://www.123formbuilder.com/docs/what-are-custom-recipients-and-how-to-use-them/. Please feel free to contact us at customercare@123formbuilder.com and we will gladly help you set up your form!
I am afraid that the radio button can only be moved if you apply a custom CSS to change its position. In our themes section you are able to apply your CSS codes.
Do you have an example of the suggested workaround using Heading fields?
How would I group the mix of Headings and Choices to ensure the user can only select one of the options?
Since there is no text associated to the image, how do I get a value out that can be submitted with the order?
I am afraid that you can not combine them, since there are two separate field types. What you can do is to resize the heading fields on top of each choice image.
To get the value, or to identify the image selected, what you can do is to rename your image before uploading it. For example: apple.jpg and use a hosting image service like https://postimages.org/ which will keep the file’s name in the URL.
Is there any way to enter the name of a radio button image under it? For instance if I have a radio button image of fried chicken, baked salmon, and vegetarian lasagna; is there a way that I can have each of those image names typed under them?
Hello Lenora,
If you choose to upload an image for a single/multiple choice field, in order for the URL to show the image you are not allowed to insert any other information in that field. By doing so, instead on the image, it will show the URL link itself.
As a workaround, you can insert Heading fields above or under each choice so the customers know what each image represents. If you have more questions do not hesitate to contact our Support Team at support@123formbuilder.com.
Does it matter where the image URL is hosted, ion regards to using images as options for radio buttons? I have tried copying the link from Google but the image is not appearing?
Hello Sara!
Here’s an example of an image URL from Google: http://dflzqrzibliy5.cloudfront.net/images3/new2/create-web-forms.jpg.
Right-click on the image on Google when opened and use the option that copies the URL or image address. For Google Chrome, for example, the option is named Copy image URL. Afterwards, go to the form editor and paste the URL within the available choices box in the edit field panel of the Radio buttons field.
For further assistance, don’t hesitate to contact our Support Team at support@123formbuilder.com or via our contact form.
Thanks!