123FormBuilder integrates with Webhooks
WebHook will send all submitted form data from your form builder account to a custom script located on your server. Paste the URL where your script is located and manage user input in any way you wish.

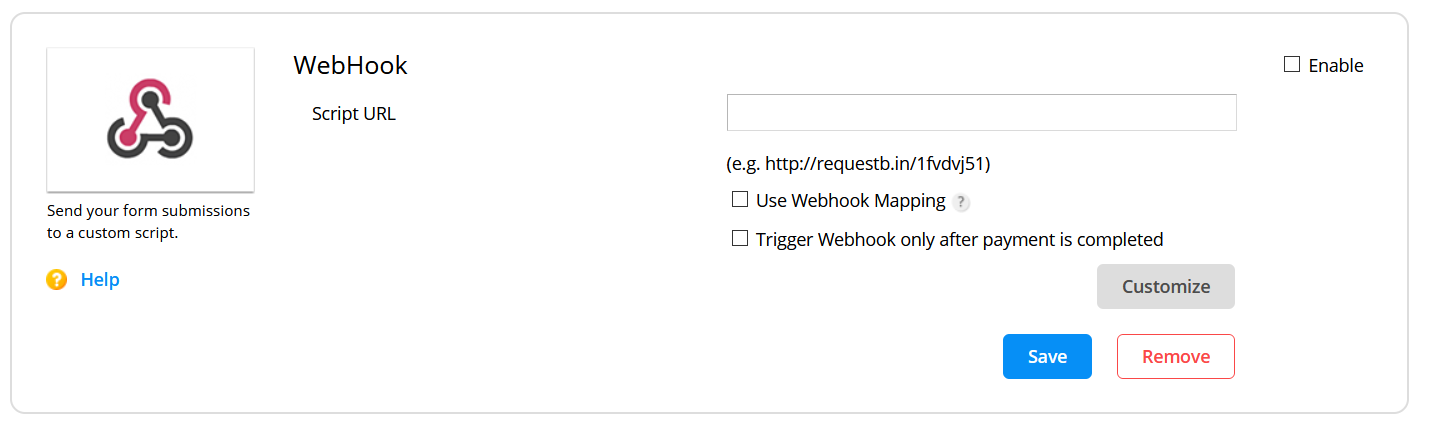
With the Customize option, you can associate your form fields with the variables from your script.

With this integration, mapping variables from your script with form fields becomes easier and more accessible for any user.
Notes:
- Whenever you add the URL of your script in the WebHook application box, our system creates an HTTP HEAD request to validate it. Make sure that you support these types of requests before integrating your form with a webhook.
- Add the URL where your script is located on your server in the Script URL box of the application box.
20 comments
Leave a Reply
Your email address will not be published.
Similar Articles
Frequently Asked Questions
Here is a list of the most frequently asked questions. For more FAQs, please browse through the FAQs page.
I am trying to integrate using the webhook against my system’s API, but I have 2 questions:
1- How can I get the values that go by URL to put them in the form and send them.
2- How do I receive the data as JSON and without being in base 64, basically the json in the body of the request
Hi there!
Thank you for reaching out with your questions regarding webhook integration.
The inquiries you’ve raised are quite specific and require a detailed understanding of your setup and requirements. To ensure we provide you with accurate guidance and assistance tailored to your needs, we kindly ask that you contact us directly at customercare@123formbuilder.com.
Once we receive your email, our team will be able to delve into the specifics of your integration needs and provide you with the best possible solutions.
We appreciate your understanding and look forward to assisting you further.
Hello.
I would like to gain some knowledge on how to use WebHooks to send information from submitted forms to BigQuery in GCP.
If possible, could someone please give me some instructions on how to set this up?
Thank you.
Hello and thank you for your message! To achieve this, you will need to create a script that performs the required action, however, we are unable to provide assistance with custom scripts. Thank you for understanding and please reach out if you need assistance with anything else.
Also since I want to restrict access to the script that will receive the payload where can I find which IP addresses we will have to white list. In our tests traffic seems to come from 185.93.229.6 which is securinet. In anycase what is the list of IPs we would need to white-list?
Our Amazon application server has a large number of IP addresses. The IP address for the post request is not a static one, there is a large amount of IPs and it changes each time. We do not have that list at the moment, however, we will investigate to see if we can create such a list. Once we have the list we will create a article with this subject. Thank you!
Can we use Hash-based Message Authentication Code to secure the webhook payload
I am afraid not because the head part of the request can not be changed or customized at this moment. However, to be sure that you are not receiving any unauthorized requests you can restrict your webhook endpoint to accept requests only from your 123FB form.
Good day,
please assist how can i get data submitted by user into mysql server database? is this possible?
Yes, that is possible. You will need to create a script that behaves the way you need it and then upload it on your server.. The link generated needs to be added in your Webhooks integration. There will be a box called Script URL where you can paste the link. Also, you will be able to map the fields from your 123 form with the ones from your script. If you need more information please contact us at support@123formbuilder.com.
Hi,
I would like to get some knowledge on how to send information from a submitted form to a MYSQL database using WebHooks.
Is this possible? if so, can anyone provide the steps on setting this up.
Thanks!
Hello Tariq,
Sure. You will need to create a script that behaves the way you need it and then upload it on a server.
The link generated needs to be added in your Webhooks integration. There will be a box called Script URL where you can paste the link.
Also, you will be able to map the fields from your 123 form with the ones from your script.
For further assistance, please do not hesitate to contact us at support@123formbuilder.com, or, through our contact page.
Thanks.
Sir,
It is possible that I can pull all the products from the Wix Store and put it on the dropdown list of the form? I am planning to create a customize order form for my other group user and apply some discounts and push them to the cart. Thank you so much.
Hello,
Thank you for contacting us about this.
Yes, you can copy the respective products within a Dropdown field on your form. The payments for the form can be set up in the Payments section.
Please contact us at support@123formbuilder.com so we can provide you with more information about your scenario.
Thanks.
Am installing the Webhook, and have run into a problem, and have one question.
Question first: from your sample code, thought I had it, but need to clarify. This is needed in the code, as the webhook automates this?
// Now lets send an email
$from=”From: support@123formbuilder.comrnReturn-path: support@123formbuilder.com“;
mail(“support@123formbuilder.com”, ‘WebHooks Example’, $emailtxt, $from);
Problem: I have added the sample code to a page, saved and uploaded it, but the webhook cannot access/find it. I’m looking for reasons why.
Any help will be most appreciated.
Jennie
Hi Jennie!
No, that is a sample code we provided as an example. By using the Customize lightbox of the WebHook application, you can map form fields with the ones from your script. This means the input data of those fields will be passed on submission to the parameters of your script. We only offer the bridge between your form submissions and your script.
For further assistance, don’t hesitate to contact our Support Team at support@123formbuilder.com or via our contact page.
Thanks!
The webhook I want to link to will only link if I can provide the referrer website. I’ve tried entering my site, my custom alias, i’ve also tried 123formbuilder.com… is there another referrer it might use for a webhook?
Thanks
Hello Scott!
Have you used our WebHook integration, in the Form Settings → 3rd Party Apps section? Follow also our article on how to use the WebHook Post API.
For a more proper assistance, don’t hesitate to contact our Support Team at support@123formbuilder.com or via our contact page.
Thanks!
Respected sir,
i have created simple form with two fields id and name. how to fetch fields data in my website . Please give me a php piece of code to get these fields data.
Hello Manzoor!
We do not offer php codes, but only the tool for our users to use their own php code with the 123FormBuilder – Webhooks integration.
For more questions or assistance, please don’t hesitate to contact our Support Team at https://www.123formbuilder.com/contactus.html.
Thanks!