How to make an agreement request in my 123FormBuilder form?
If you want to request your respondents’ agreement in a form, you can use 2 fields: Terms of Service field or GDPR agreement field. All you have to do is to drag and drop the field on your form and customize it according to your needs.
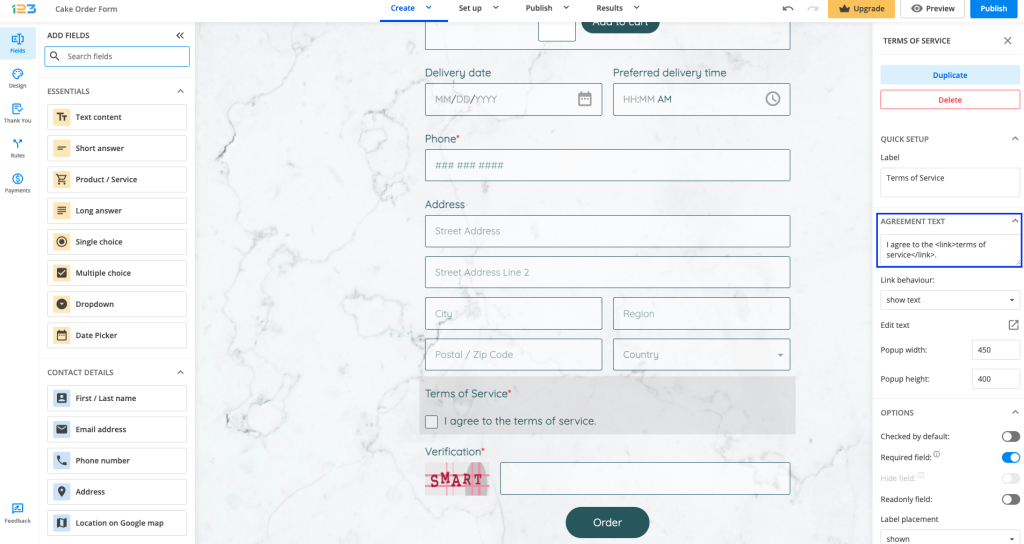
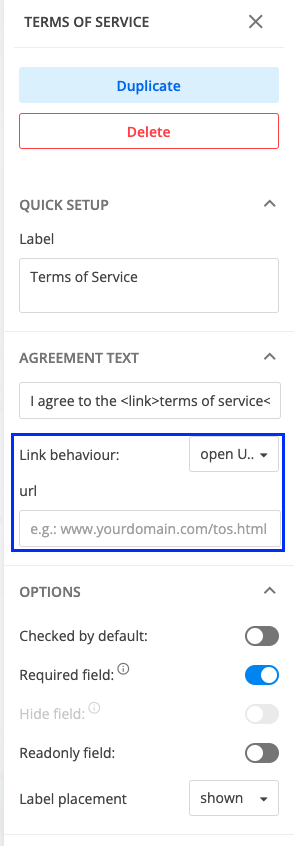
Terms of service field
Agreement text
The default text is I agree to the < link > terms of service < /link >. This can be changed, but do not forget to input the link HTML tags.

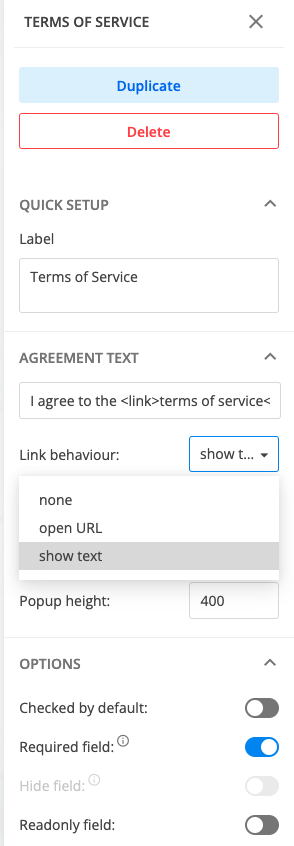
Link behaviour
There are three options to choose from: none, open URL, show text (this being set by default).
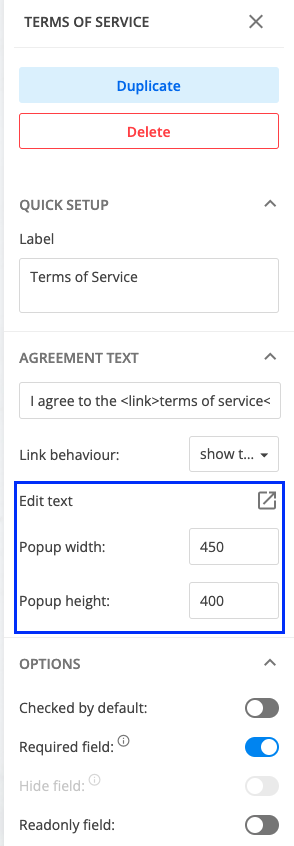
When show text is selected, you can bring the following customizations: the text can be edited by clicking on Edit text. A rich text editor will open where you can input your terms of service. Also, you can modify the popup width and height.
If you choose open URL, all you have to do is to input the URL where your terms of service can be checked by your respondents.
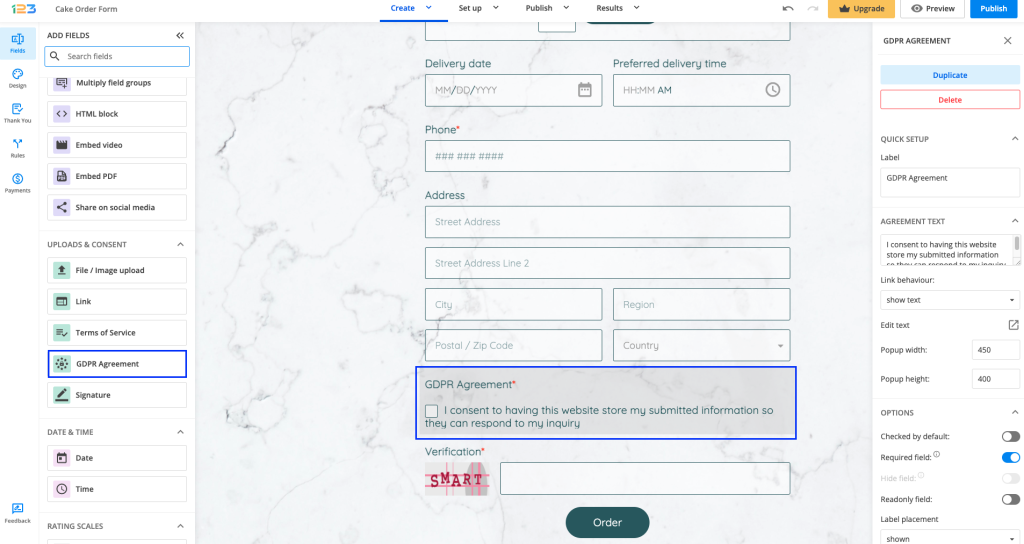
GDPR agreement
GDPR agreement field can be found under Uploads & consent category of fields.

The agreement text is already provided, but it can be easily modified/edited according to your needs. If you provide any link within the agreement text, you can also set the link behaviour, exactly described above for Terms of service field.
You can opt to have the field checked by default and/or mark it as required. If needed, this can be set as a readonly field as well.
2 comments
Leave a Reply
Your email address will not be published.
Similar Articles
Frequently Asked Questions
Here is a list of the most frequently asked questions. For more FAQs, please browse through the FAQs page.



What good is it if my Terms of Service aren’t listed on the PDF?? I need the terms they’re agreeing to to also print out in the report…
Hello Robert.
You can create a custom PDF where you can copy – paste the respective message found in the Terms of Service field.
This way, you will receive it on the pdf attachment sent when someone submits your form.
For any further assistance you may need, you can send us an email at support@123formbuilder.com, or, via our contact form.
Thanks!