How to prefill fields when embedding a 123FormBuilder online form?
If you want to prefill form fields when embedding your form on a webpage, you can do that by tweaking and using the Javascript code from the forms Publish → Embed form section within the form builder.
Important note: when sharing the form link or publishing the form on WordPress, the procedure is different.
Read more about how to prefill form fields on WordPress.
Read more about how to prefill form fields when sharing the form link.
Customizing the embed code
Here is an example code that you can paste into your web page, and make the adjustments indicated below.
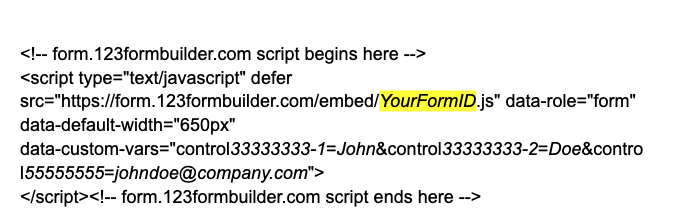
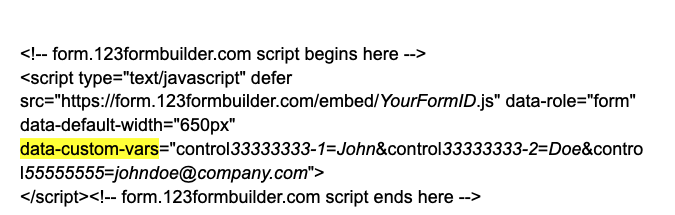
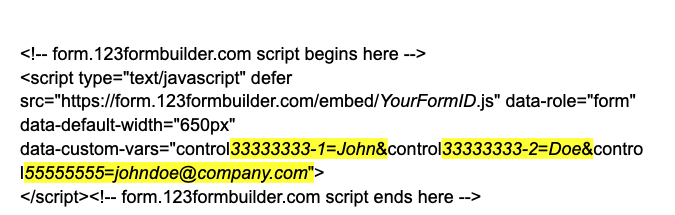
<!-- form.123formbuilder.com script begins here --> <script type="text/javascript" defer src="https://form.123formbuilder.com/embed/YourFormID.js" data-role="form" data-default-width="650px" data-custom-vars="control33333333-1=John&control33333333-2=Doe&control55555555=johndoe@company.com"> </script><!-- form.123formbuilder.com script ends here -->
There are three areas in which you need to focus:
- Replace YourFormID with the actual ID of your web form.
- The function data-custom-vars is not added by default if you copy the Javascript code directly from the Publish → Embed section. Therefore, you’ll need to add it manually to your code, followed by the IDs of the form fields you want prefilled with the desired values.
- Following,
control3333333-1=Johnmeans that the field with the IDcontrol3333333-1hasJohnas the prefilled value. The field with the namecontrol3333333-2is prefilled with the valueDoe, and so on. Field – value pairs are linked through the operator&. To identify form field IDs, inspect the form code using a browser inspection tool.
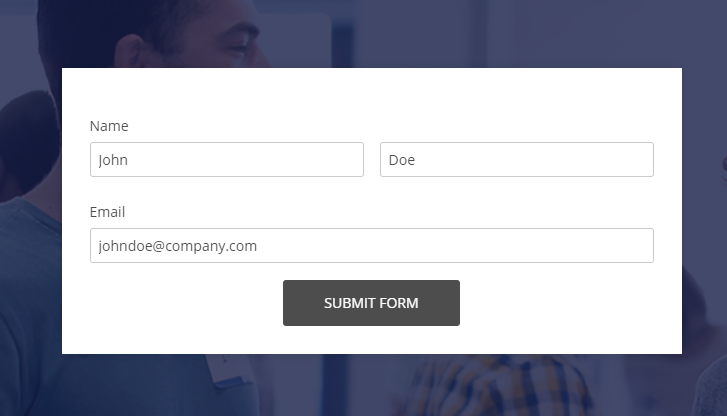
When you have a form field split into several subfields, you need to add the subfields number after the field ID. For example, the Name field contains the First Name and the Last Name subfields. These two have separate IDs: First Name – control33333333-1, Last Name – control33333333-2.
As previously mentioned, if you’ve copied the code from the Publish section, you need to add this extra part to your embed code. Replace the control ID with your own field’s ID and our default values with your desired ones.
data-custom-vars="control33333333-1=John&control33333333-2=Doe&control55555555=johndoe@company.com">
7 comments
Leave a Reply
Your email address will not be published.
Similar Articles
Frequently Asked Questions
Here is a list of the most frequently asked questions. For more FAQs, please browse through the FAQs page.




What’s the point of having prefilled fields? Can’t you just do that in the form builder itself? What I want to know is how I can have a custom link and that link/URL pre-fills in certain data. I found how do do that if the form is it’s own webpage, but I can’t find out how to do that if the form is embedded. I’m using Wix. Have any ideas?
Hello, Dave!
In order to prefill an embedded form, it requires editing the embed code itself, similar to editing the direct link of the form.
You can have a look at our step-by-step guide: https://www.123formbuilder.com/docs/how-to-prefill-fields-when-embedding-a-form/
If you need further details or assistance along the way, please reach out to us at customercare@123formbuilder.com or on live chat and we will be more than happy to help!
When I have some questions to answer is on this page
Hi Araceli!
If you have any questions at any time, please feel free to leave a comment or send an email to support@123formbuilder.com
Have a great day!
Hi! I simply wish to give you a big thumbs up for your great info you have got here on this post. I will be returning to your site for more soon.
I needed to thank you for this good read!! I certainly enjoyed every bit of it. I’ve got you book marked to check out new stuff you post…
There is certainly a great deal to learn about this topic. I like all of the points you have made.