How to publish my 123FormBuilder form with Dreamweaver?
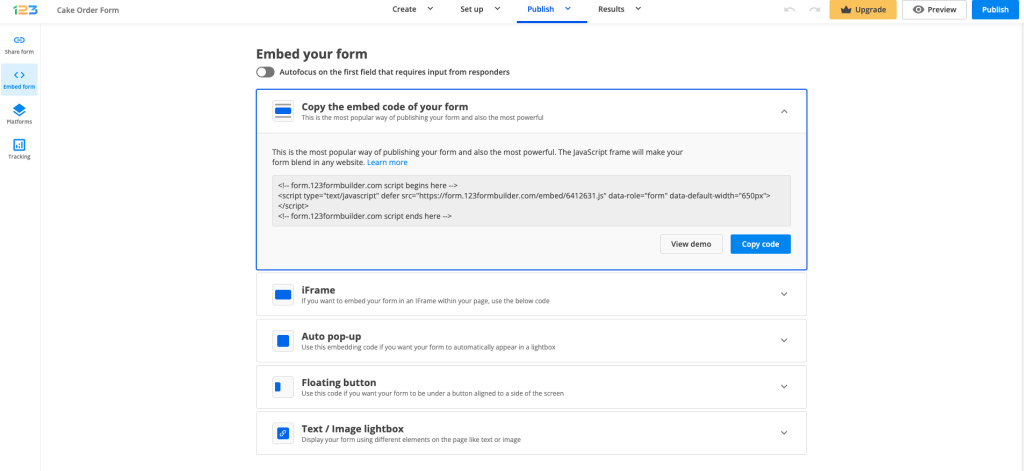
If you edit a website in Dreamweaver, you will need to publish the form using its Javascript option (Publish – Embed form) within your form builder account.

Copy the code from there and go to Dreamweaver. Access the section you need the form to be embedded. Paste the form script. Save your progress and start collecting submissions from your Dreamweaver website. In this example, we added the script in the hero section of the webpage.

2 comments
Leave a Reply
Your email address will not be published.
Similar Articles
Frequently Asked Questions
Here is a list of the most frequently asked questions. For more FAQs, please browse through the FAQs page.
Hi,
I am using Adobe Dreamweaver CC (Creative Cloud) going to insert =>HTML=>Script opens a window to insert a file/script object. Do I need to save the javascript as a file first? or is there a different method of inserting the script with Dreamweaver CC?
Hi Jason!
You should be able to simply copy paste the Javascript code in the box that pops up.