How to style file upload buttons on your 123FormBuilder online forms?
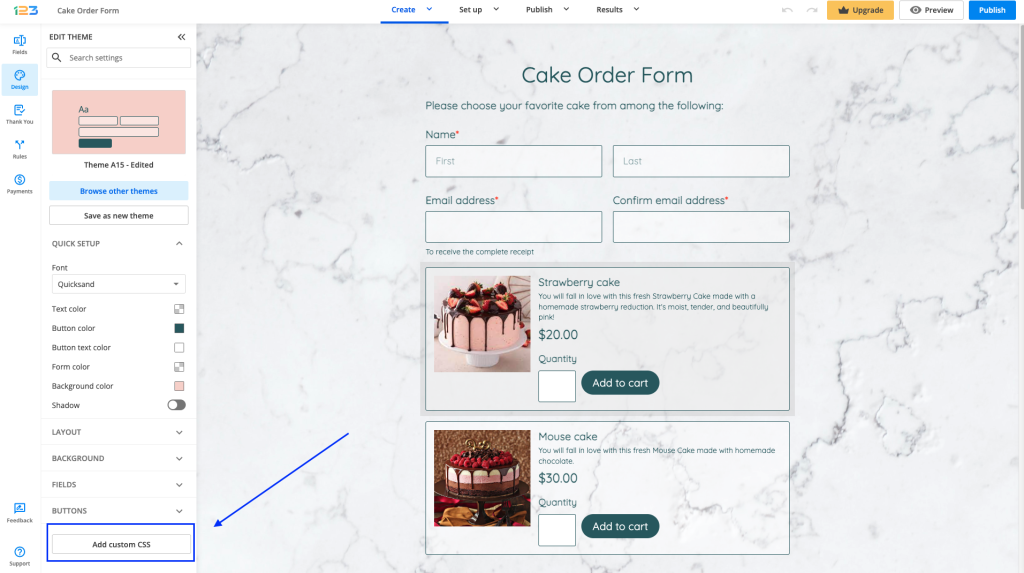
To style file upload buttons on your online form, access the Form Editor and go to the Design section. Afterward, click on Add custom CSS and paste this ID to style the file upload default text:
#form div[data-ui-role=ui-element][data-type=file] > div[data-role=upload-overlay] > div[data-role=placeholder]

Below are some examples:
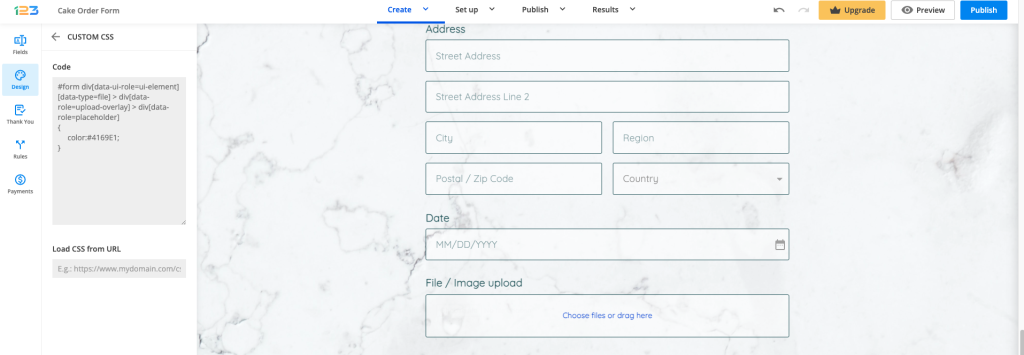
1. To change the color of the Choose files or drag here text:
#form div[data-ui-role=ui-element][data-type=file] > div[data-role=upload-overlay] > div[data-role=placeholder]
{
color:#4169E1;
}
Replace #4169E1 with the hex code corresponding to the color you want.

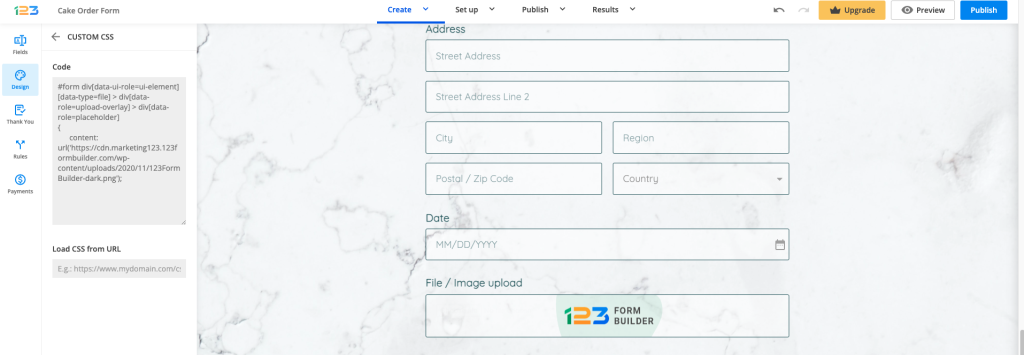
2. To change the file upload text with another image from an URL:
#form div[data-ui-role=ui-element][data-type=file] > div[data-role=upload-overlay] > div[data-role=placeholder]
{
content: url('//mydomain.com/upload.png');
}
Replace //mydomain.com/upload.png with the URL where your image is located.

Similar Articles
Frequently Asked Questions
Here is a list of the most frequently asked questions. For more FAQs, please browse through the FAQs page.