123FormBuilder and Twitter Integration
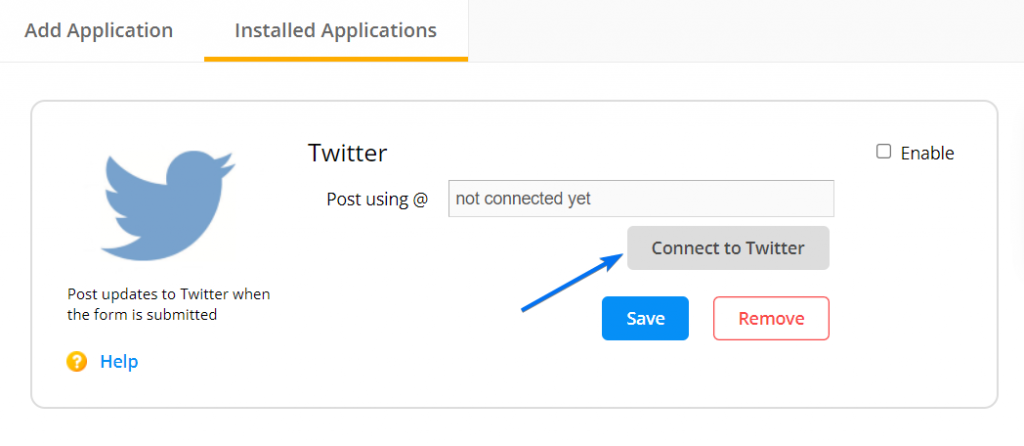
Twitter integration generates a tweet from your Twitter account for every new entry your web form receives. To enable the Twitter application, go to Integrations, search for Twitter using the search bar, and press Connect. Then you will have to input your account and on Connect to Twitter.
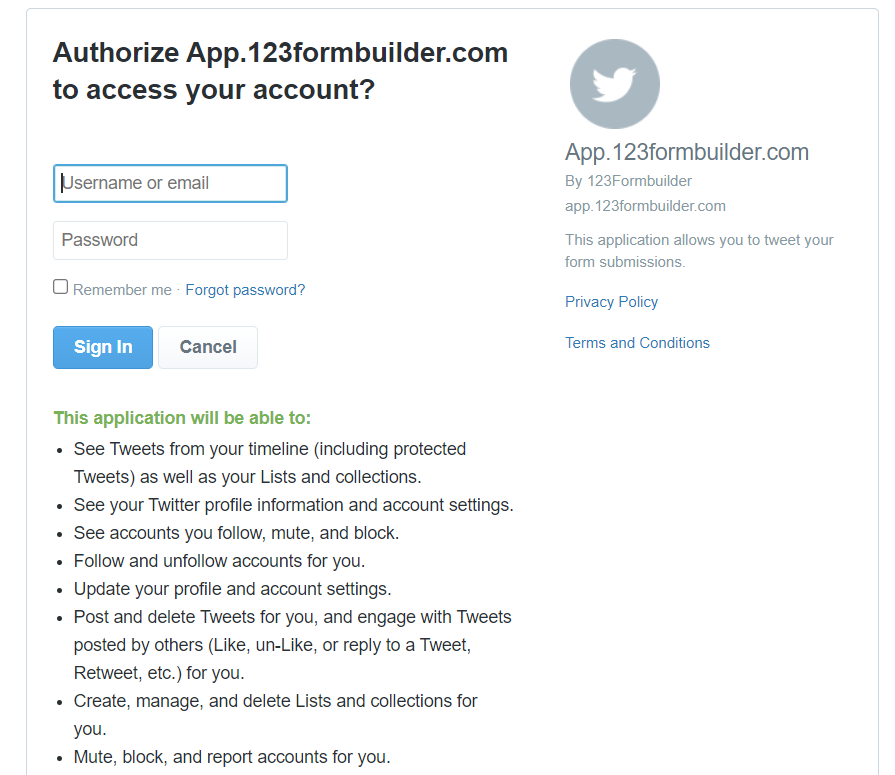
Moving forward, you’ll be redirected to a page where you need to provide your Twitter username and password. On this page, you can also read about what the 123FormBuilder application will or will not be able to do with respect to your Twitter account.
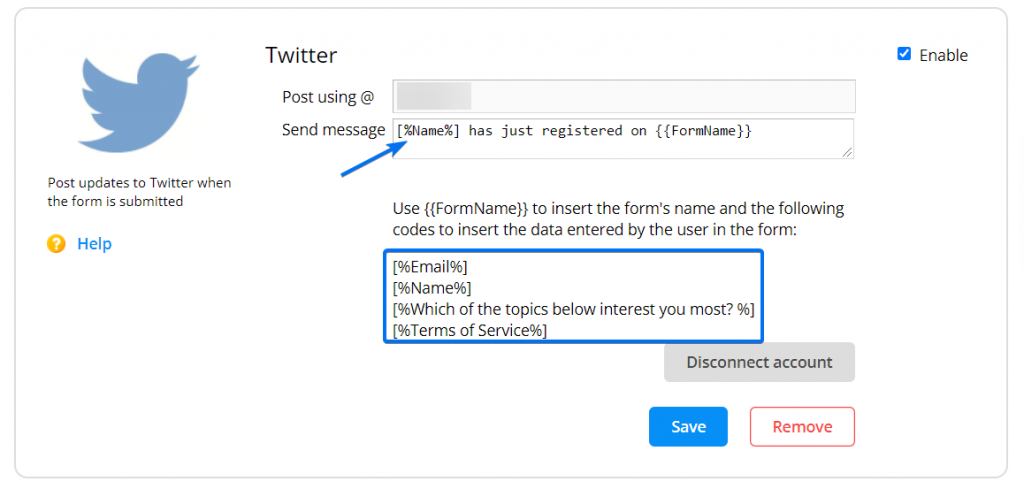
Hit Sign In to return back to the application. You can now customize the text that tweets will contain. By default, the message is [%Name%] has just registered on {{FormName}}. In the actual tweets, {{FormName}} will be replaced with the name of your form. [%Name%] refers to the Name form field and will be replaced with the input provided by form visitors in that field. All of your form fields can be used in the same way.
For example:
- to reach the form field labeled Email, you will need this code: [%Email%]
- to get users’ input for a field named Favorite browser, type [%Favorite browser%]
Include these codes in the text customization box and your Twitter messages will pick up the input provided by your form visitors in those fields.
It’s important to mention that the Twitter integration will not post duplicated tweets. Therefore, make sure to include a unique variable in your message, such as [%Name%].
Similar Articles
Frequently Asked Questions
Here is a list of the most frequently asked questions. For more FAQs, please browse through the FAQs page.