How to Create Coupon Codes with 123FormBuilder
With 123FormBuilder, you can create coupon codes and assign them to your order forms. Whether you’re planning a seasonal sale or simply want to thank your loyal customers with a special discount, you can certainly achieve this with our web form builder.
To add discounts, you’ll need the Discount code field. Go to the Form Editor and scroll down to the Calculations section to add the field to your form or simply search by Discount.
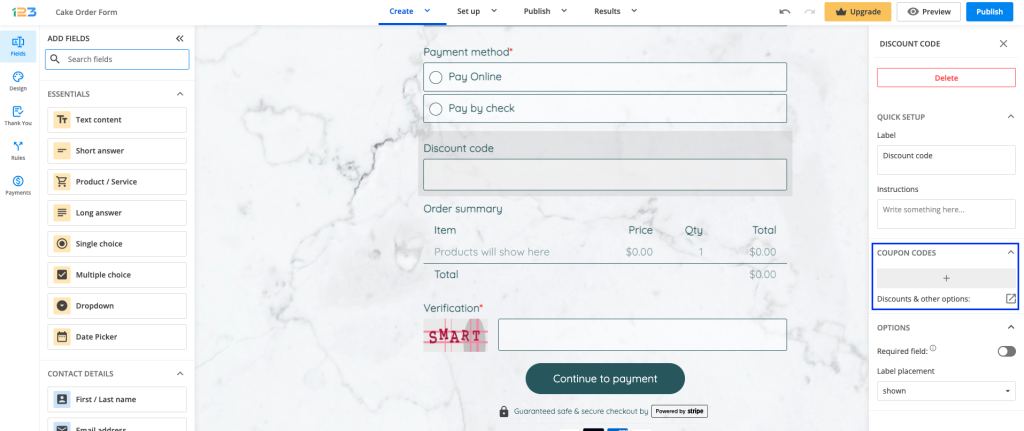
Under the Coupon codes section, click on Discounts & other options to create a new discount code.

You can create as many coupons as you want and you can use multiple codes for the same discount. Let’s see how to do this.
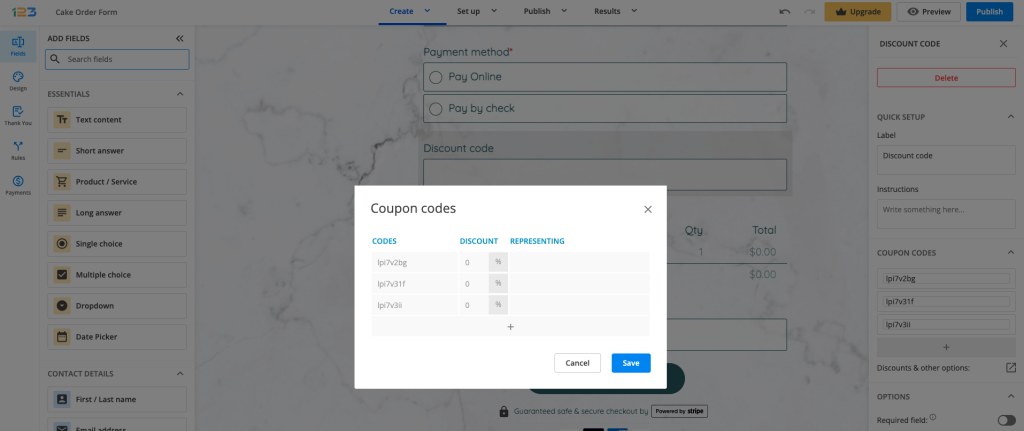
Click the plus sign to add a new coupon. Afterward, type in the code that you’ll share with buyers, specify the discount associated with it and mention what this discount represents.

The discount can be percentual or can consist of a fixed amount. In the latter case, the currency will be the one set in the Products section.
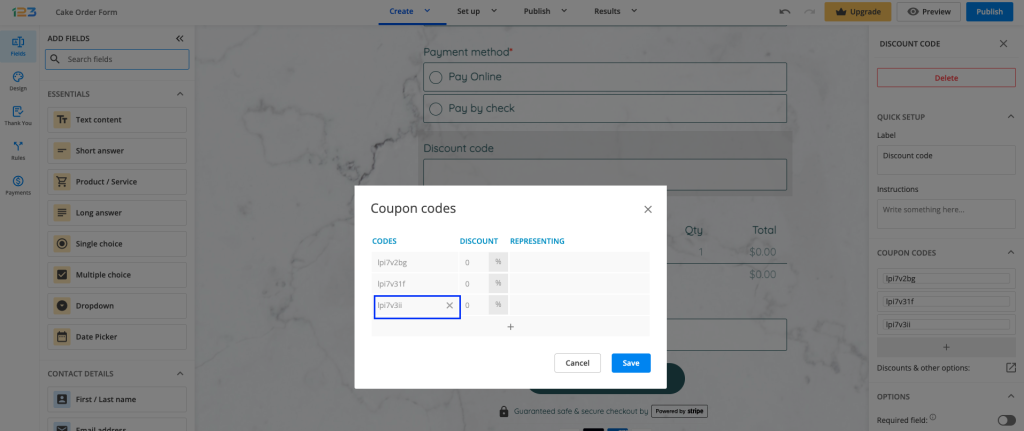
You can remove discounts from the Coupon codes list when you don’t need them on your form anymore.

Related articles
Similar Articles
Frequently Asked Questions
Here is a list of the most frequently asked questions. For more FAQs, please browse through the FAQs page.