9 Automatic Email Response Examples to Use on Your Web Forms
Automated email responses are indeed automated – but with a bit of pizzazz and the right wording, they can have a very human touch
To help you get the most out of your automated email responses, we’ll need to cover a few key questions.
Why is a basic automated email response so important in the first place?
How can you set up an email autoresponder to deliver once your users submit their forms? What are some examples that you can steal inspiration from?
In this article, we’ll tackle it all – so keep reading if you want to learn everything there is to know about automated email responses for web forms.
Why Do You Need an Automated Email Response for Your Web Form?
Whether it’s a contact form, job application form, a survey maker, or an online order form creator, the right email autoresponder can go a long way in terms of connecting you to your users on a real level.
When building an online form, setting up an automated email response that users receive upon submission is more than an option: it is a must for anyone who wants to make their users feel engaged, important, and well taken care of. Plus, setting up web form autoresponders is very easy, so you don’t have much of an excuse for not doing it.
There are many reasons why you would need automatic email responses for your online forms — but in essence, it’s all about customer service experience.
Automated Email Response Examples for Your Online Forms
Here are some autoresponder examples you could use. We have grouped them according to the team most likely to make use of them – however, do keep in mind that just because we have categorized them this way, it does not necessarily mean you have to use them like this. Feel free to adapt to your own needs!
General Contact Form Autoresponder Example
Note: If you need an easy tool to create contact forms, check out our contact form generator page.
- Let your respondents know that you got their message
Tell them you will get back to them and how soon. You can also list your hours and contact details, but don’t expand on this too much – be succinct and useful (a tip that stands true in the case of pretty much every automatic email responder).
Here’s how that autoresponder could look:
Dear [Name],
Thank you for writing to us. We have received your message about [Topic] and will get back to you within 24 hours. Until then, you can give us a call anytime at 555-12345 or email company@companyname.com.
Your [Company Name] Team
Note: The information between the brackets [ ] represents your form field inputs. If you include those fields, each autoresponder will receive a personalized message based on the field’s input for that particular form. You can only include custom variables that are already present in your form before the user’s submission.
Customer Support Form Autoresponder Example
- Assign a number to your form user’s request
This kind of autoresponder conveys the sense that you have a good handle on the customer’s inquiry.
Here’s how such an autoresponder could sound:
Dear [Name],
Your request was received and assigned the following number: [Entry ID]. Please use this number anytime you wish to add some information to this request. We answer every request as quickly as we can, usually within 24–48 hours.
Here is what you have submitted:
Your Name: [Name]
Your Request: [Request Topic]
Submission Date: [Date]
Please describe your problem: [Problem description].
Thanks,
The (Your company) Team
- Send a service upgrade notification
If you are upgrading your service and your Technical Customer Support team is a little busy, you could send a quick automatic email response message to those who submit a form, letting them know that you might be a little slower to reply than usual.
Here’s how this could look:
Hi [Name],
Thank you for sending us a message. We are currently dealing with our annual network upgrade. It should not take more than 3-4 hours – however, during this time, we might be a bit slower to reply. We will come back to you as soon as possible!
Thank you for your patience!
Yours truly,
The [Company Name] team
Business/ Online Store Form Autoresponders for Marketing Teams
- Send a file back to your respondent
You can use your autoresponder to send form responders a certain file. For example, this could be a discount coupon or promotion.
Here’s how an autoresponder with an attachment could appear:
Hi [Name]!
Thanks for filling out our form. As promised, you can find your coupon attached to this message. The coupon is valid for any purchase made via our online store through December 31. This coupon cannot be combined with other promotional offers.
Happy shopping!
The (Your company) Team
- Include a promotional message in your autoresponder
If your respondent just filled out an online order form, you can include a link to a special offer tailored to their interest. Also, do make sure the message is optimized for mobile use – in 2019, $1 in every $4 generated in the eCommerce industry came from a mobile device (which goes to show just how important mobile optimization is).
Here’s how this autoresponder could look:
Dear [Name],
Thank you for shopping with us. We have received your order and will process it shortly. Your goods will be shipped within 7 working days to the address you provided: [Address].
Have you checked out our special product offer yet? Click here (link to your products’ webpage) for our best deals.
See you soon,
Your [Company Name] Team
- Use your autoresponder to invite people to fill out a survey, poll or feedback form
One of the best ways to make sure your product stays on top of your customers’ minds is asking them about it. As such, it would be helpful for everyone to send out an autoresponder email response kindly asking customers to fill in a survey, poll, or feedback form.
Here’s how it could look:
Hi [Name],
Thanks for your interest in our products. Your message got safely to us, and we are looking into it.
Because we want to serve you better, we’d like to ask you if you would help us improve our service by filling out a very short feedback form (place the link to your feedback form).
Thanks for choosing us!
The (Your company) Team
- Send a welcome email to those who sign up for your product or service
You want your users to feel welcomed and appreciated for their choice – so sending them a quick “welcome” email to greet them is always a good idea. You can make it something quick, like a “Thank You”, or you could send them useful links (on how to use the product, for example). Don’t be afraid to personalize the welcome email and create a more unique experience for your users!
Here’s a sample of how this email could look:
Hi [Name],
Thank you very much for choosing [Company Name]! We are delighted to have you on board!
We’re sure you want to start using our product as soon as possible, so here are some links to get you going:
[Link 1]
[Link 2]
[Link 3]
Have any questions? Do not hesitate to reach out to us at [Email address]. We’re always here for you!
Thank you once again,
The Team at [Company Name]
Want to learn more about creating email workflows that work? Download our Drip Campaign Flow example!
- Ask for reviews
Having reviews of your product on different channels will give your company credibility. So why not ask happy customers to leave you a review on a specific site? One of the best ways to do this is via an automated email responder.
You can send out this automatic email a few weeks after a purchase, for example, when it is more likely that your users have already tried out the product. Also, you can offer an incentive to those writing a review.
Here’s an example of how this autoresponder could look:
Hello [Name],
It’s been [Number of Days/ Weeks] since you purchased our product – so we were wondering if you liked using it?
If you did, would you mind leaving us a review [Link]? It would be greatly appreciated!
Thank you,
[Company Name]
- Send a payment confirmation
If you use forms to sell products, you want to make sure your customers’ minds are at ease knowing their payment has been received and processed. As such, you might want to send them a purchase confirmation via email.
Here’s an idea on what this could look like:
Hello [Name]
Thank you for making a purchase on our site! Your payment has been received and your order number [Reference ID] is being processed as we speak.
If you have any questions, please do not hesitate to reach out to us at [Email address] or via our Contact Form at [Link].
Yours truly,
The [Company Name] Team
How to Create a Form Submission Autoresponder Email Notification
With 123FormBuilder, creating a form submission autoresponder email notification is extremely easy.
Once you have set up your form, all you have to do is:
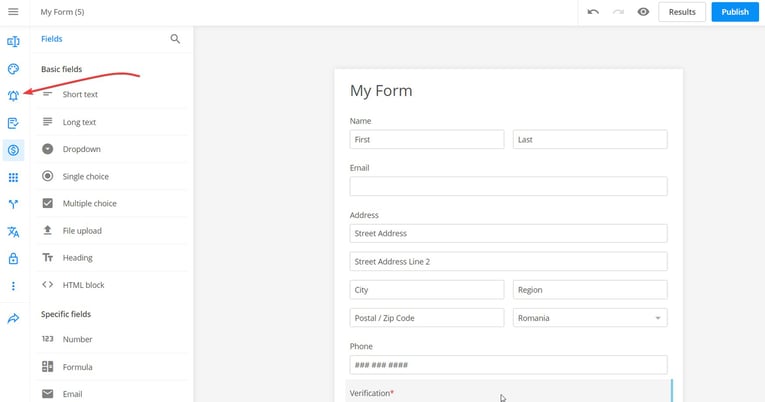
1. Go to “Notifications”.

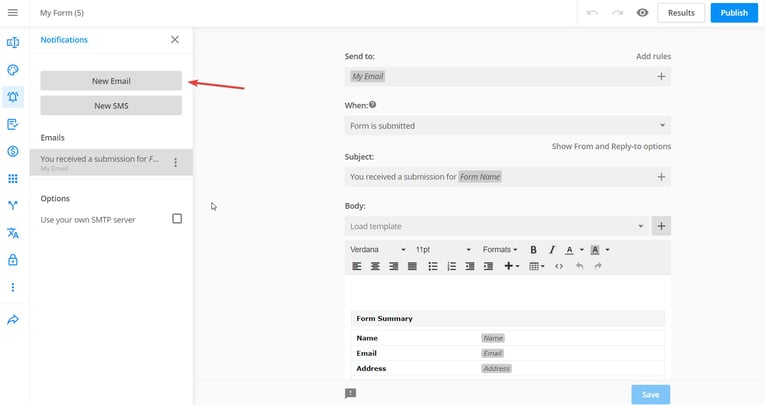
2. Click on “New Email”.

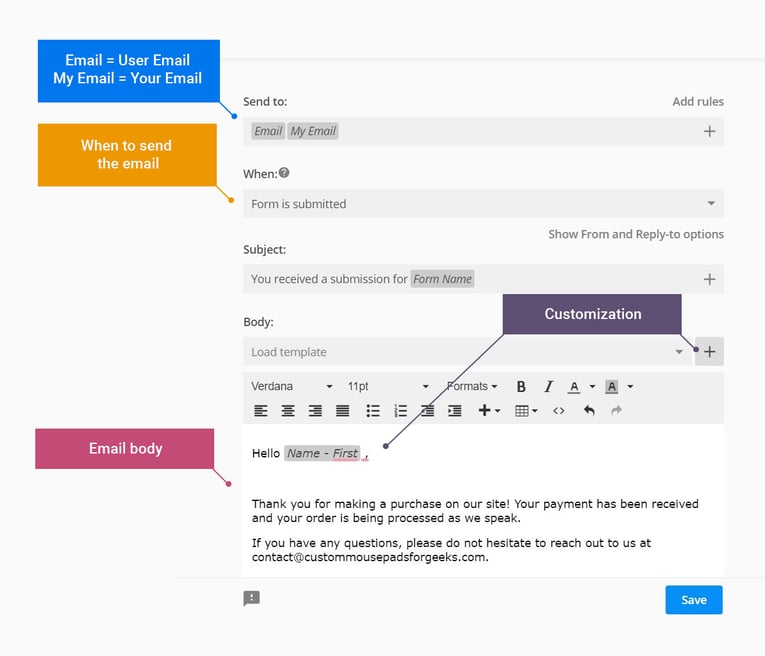
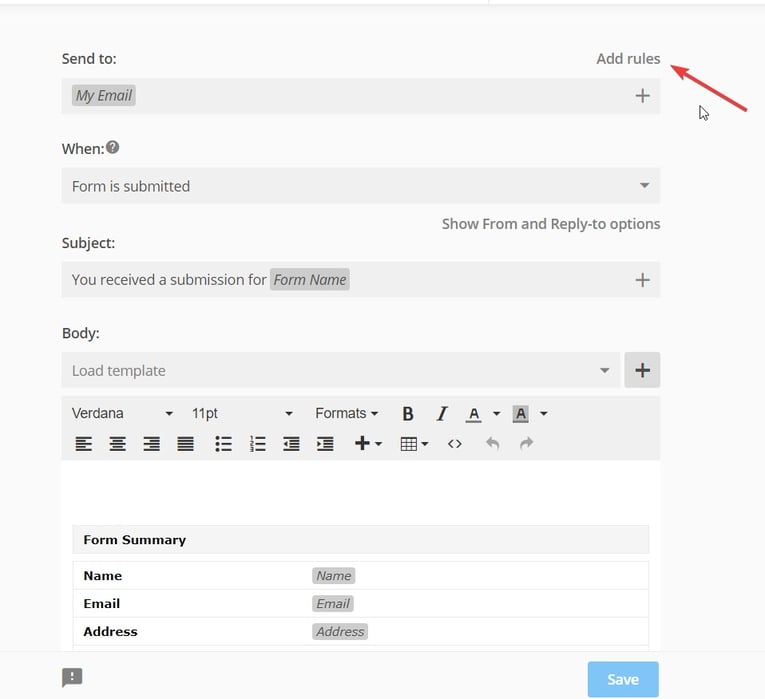
3. Set up the specifics of your email autoresponder notification (some pointers on how to do this in the following screenshot, as well as in the next section of this article).

4. Click on “Save”.
That’s it! You have an automatic email response to send out in various circumstances when people submit a form!
Amp Up Your Autoresponders in 123FormBuilder
Every web form you build in 123FormBuilder offers a variety of autoresponder functions in addition to your basic acknowledgment email.
123FormBuilder lets you…
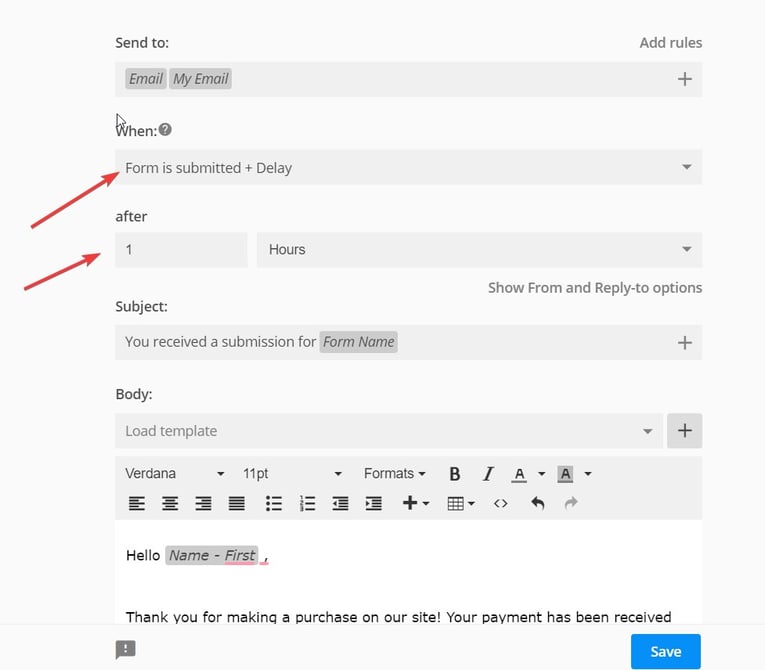
- Schedule an autoresponder for delivery at a later date
There are many reasons to delay autoresponder emails to your respondents. Perhaps you’d prefer to align correspondence with your business hours. Maybe you have a series of product tips and tricks to dispatch every two weeks. Or maybe next quarter is a good time to follow up with your prospect and see how things are going.

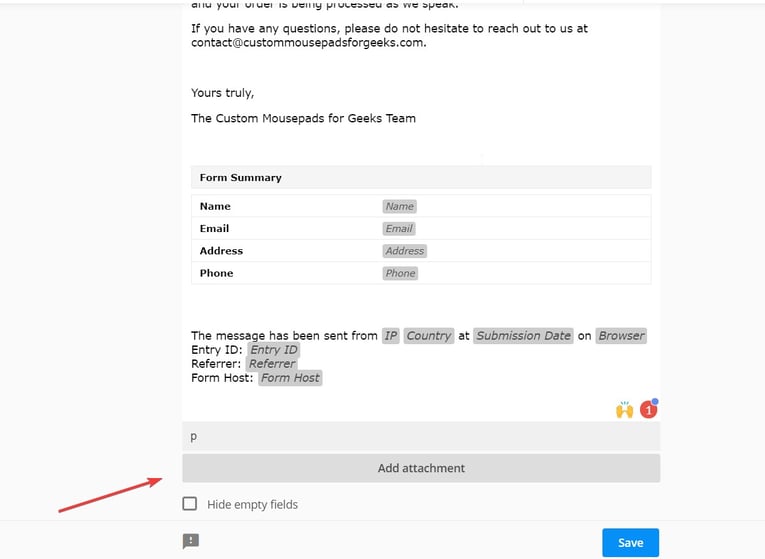
- Attach files to an autoresponder
Deliver a mailing label, an invoice, a performance ticket, a coupon, you name it. The file can live on your host or our servers. Learn more about autoresponder attachments.

- Send customized autoresponders
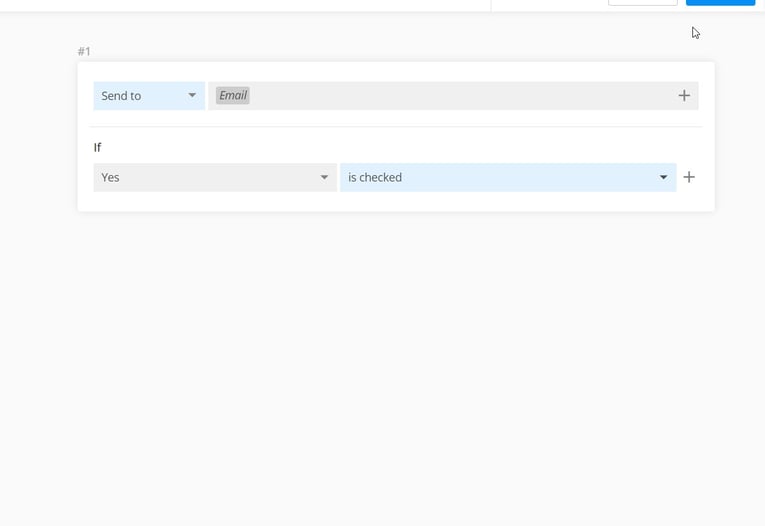
You can create multiple autoresponders, then have the appropriate autoresponder (or none at all!) sent based on user input. For example, you can send a welcome email to a user who ticks “Please add me to your mailing list.”
To do this, you will have to add a rule to your notification, as shown in the screenshots below:


Key Takeaways for Top-Notch Autoresponders
Personalize your messages
Use custom variables like the ones shown above [between brackets], to create a unique customer experience for each user. Remember, you can only use the field types that you included in your form.
Be relevant and useful
Don’t state the obvious that “someone somewhere will read their request,” and don’t make promises you cannot keep, such as unrealistic timelines for handling user inquiries.
Mobile-first
Keep your graphics and attachment file sizes small as many users will open these emails on mobile devices.
Any questions or suggestions? Drop us a line!
Load more...